Recuerde que..

Esta es la primera parte de nuestro proyecto utilizando el framework ExtJs, cuyo objetivo es unir las ventajas que éste nos ofrece, junto con el innegable aporte de Google al Desarrollo Web, y así poco a poco, llegar a proponer proyectos de alcance profesional... ocurre que Google no sólo es el popular buscador que todos utilizamos en nuestros ordenadores ó equipos móviles con acceso a Internet, sino que existen muchos servicios como Google Maps, Google Earth, Google Docs, Google Calendar, YouTube, Google Translate, Google Visualizations, y otros cuyo resumen los podemos disfrutar a través en el llamado Google Code Playground, vale decir, Google también nos provee diversas API, principalmente utilizando tecnología Ajax de Javascript, los que nos permiten acceder a varios servicios, y utilizarlos y presentarlos en nuestras páginas y desarrollos Web, estas API casi siempre son de uso libre y gratuito (excepto las que involucren fuerte consumo de recursos de la infraestructura Google como Google App Engine, la nueva Google Cloud SQL ó la API Google Language, la cual desde este Diciembre 2011 es ahora un servicio de paga.
Planteado de esta manera, en esta oportunidad lo que mostramos es como crear los "stores" que utilizamos con ExtJs, adaptándolos a los formatos de datos de Google, y así poder utilizar Visualizaciones de Google en nuestros desarrollos con ExtJS. Este es un procedimiento realizado a través de una extensión en código Javascript del framework ExtJS denominada GVisualizationPanel; y asimismo, mediante otra extensión que hemos llamado GVisualizationMaps, hemos adaptado nuestros datos desde ExtJs para acceder a la API de Google Maps; logrando trabajar con una variedad de visualizaciones Google y de Google Maps en "paneles" ExtJs(en sus versiones Ext-3.x y ExtJS4); y éste es un primer paso donde mostramos como trabajar con los "stores" de ExtJS, y mostrarlos sobre diferentes visualizaciones y procedimientos Google. Asimismo, estamos presentando todas estas visualizaciones en un TreePanel menú, en que para acceder a la aplicación utilizamos nuestra Cuenta Google datos de usuario y password de acceso, método que corresponde al uso de la API de Autenticación de Cuentas de Google, el que también puede ser replicado para utilizar sobre Google Apps, sólo permitiendo el acceso a cuentas de los miembros de comunidades específicas.
Este codelab fue desarrollado inicialmente con código de la versión Ext-2.x, y se tuvo que realizar pequeñas modificaciones para adaptar nuestras extensiones a la versión Ext-3.x (actualmente nuestro código trabaja bien con la versión Ext-3.4.0, la última de la serie Ext-3.x lanzada por sencha.com); y ahora también entregamos nuestro codelab con su código adaptado a la versión Ext-4.0.7, la última versión opensource ExtJs4 disponible a la fecha 15/12/2011 (aunque Sencha ya menciona la próxima liberación de Ext-4.0.8 y el lanzamiento de Ext-4.1 aún en etapa "beta") ...pueden entonces ahora disfrutar nuestros códigos, que hemos intentado documentar lo mejor posible, y así poder observar las diferencias..
Audiencia
Se recomienda que, para entender este 'codelab', tengamos los suficientes conocimientos de ExtJs y desarrollo Web (HTML y Javascript básicamente, y tengamos instalado nuestro servidor HTTP Apache local para pruebas; o en su defecto, haber seguido los capítulos inicales del curso de ExtJs que nos ofrece Crysfel Villa de México en su pagina del Quizzpot (donde también describen como instalar un servidor local), o al menos haber revisado con detalle nuestro post "empezando desde cero".
Material de apoyo
( do click on blue icons to download )
 IntGoogle-01.rar, Descomprimir este material de apoyo en la carpeta "www" de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL (LAMP ó WAMP), y se creara la carpeta "Ynt-Google01" (si no entiende este paso favor consulte "empezando desde cero'). Este código en su archivo "index.html" se debe terminar de configurar correctamente las rutas para la importación de las librerías de ExtJS a la versión con que trabajemos siguiendo los pasos del codelab detallados a continuación. ( código compatible versión ExtJs-3.x ).
IntGoogle-01.rar, Descomprimir este material de apoyo en la carpeta "www" de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL (LAMP ó WAMP), y se creara la carpeta "Ynt-Google01" (si no entiende este paso favor consulte "empezando desde cero'). Este código en su archivo "index.html" se debe terminar de configurar correctamente las rutas para la importación de las librerías de ExtJS a la versión con que trabajemos siguiendo los pasos del codelab detallados a continuación. ( código compatible versión ExtJs-3.x ).
 IntGoogle-01.rar ( 2.4Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix. El resultado de éste código es idéntico al material presentado primero y totalmente compatible para ejecutar sobre una plataforma LAMP ó WAMP, pero en este caso (por exigencia de la plataforma WebMatrix), el proyecto se presenta completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" ), podremos ver directamente los resultados del ejercicio al llamarlo desde la barra de direcciones de nuestro navegador usando "http://localhost/WebMatrix/Int-Google01", y esto ocurre porque el archivo inicio del ejercicio, es en este caso también "index.html", el cual como debemos tener presente, es de ejecución automática al llamar a la carpeta que los contienen...
IntGoogle-01.rar ( 2.4Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix. El resultado de éste código es idéntico al material presentado primero y totalmente compatible para ejecutar sobre una plataforma LAMP ó WAMP, pero en este caso (por exigencia de la plataforma WebMatrix), el proyecto se presenta completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" ), podremos ver directamente los resultados del ejercicio al llamarlo desde la barra de direcciones de nuestro navegador usando "http://localhost/WebMatrix/Int-Google01", y esto ocurre porque el archivo inicio del ejercicio, es en este caso también "index.html", el cual como debemos tener presente, es de ejecución automática al llamar a la carpeta que los contienen...
 Int-Google01-ExtJs4.rar ( 1.2Mb ), Este código corresponde a nuestro mismo "codelab", pero la codificación utilizada corresponde a ExtJs4 versión Ext-4.0.7, vigente al 15/12/2011, la cual en esta oportunidad deberá "descargar" de la pagina oficial de sencha y copiarla en su servidor local de pruebas (en nuestro caso "D:\_Appserv\www\ext-4.0.7" ...por poner un ejemplo, ruta que debemos considerar en la importación de las librerias ExtJS en "index.html"). Este codelab corresponde a nuestras experiencias de migración a código ExtJs4, y realmente tuvimos varios obstáculos que superar pues ExtJs4 es bastante diferente a Ext-3.x; pero consideramos que ExtJs4 es un gran esfuerzo de sencha.com para integrar toda la tecnología de Desarrollo Web disponible a la fecha ( incluído HTML5 y CSS3, entre otros );y realmente vale empezar a considerar la versión ExtJs4 para nuestros proyectos, mas aún que a la fecha, ya se han corregido varios "bugs" y otras anormalidades observadas, y no dudamos que el producto va a ser muy eficiente como sus predecesoras de la versión Ext-3.x ..aún observamos algunas cosas que no funcionan igual en Google Chrome y Firefox por ejemplo, pero son cosas ahora notoriamente menores y "solucionables" respecto a las versiones anteriores, y el resultado es bastante estable (solo los hemos probado sobre Google Chrome y Firefox reiteramos) ...y en esta oportunidad les mostramos los resultados del uso del novedoso SDK de sencha y para ello, en las fuentes entregadas deben observar con detalle a los archivos index.html e index-prod.html. Al correr el codelab con index.html (de ejecución automática), observarán que el proyecto demora algo al cargar en nuestro navegador.. pero como podrán observar al revisar su contenido que en nuestro desarrollo hemos utilizado el archivo ext-debug.js, el cual nos permite detectar y solucionar todas las declaraciones "require" que necesite nuestro proyecto para la carga dinámica de los componentes de ExtJs que utilizaremos... y por supuesto, al ejecutar el "SDK de Sencha", se crearán los archivos "app-all.js" y "all-classes.js", que contienen los elementos de ExtJs y de nuestro código que necesitaremos para instalar nuestro proyecto para producción... el cual por supuesto será notoriamente de menor peso (hasta mas de 50% menos al considerar únicamente los componentes ExtJs que utilizaremos), también será notoriamente más rápido para su carga y respuesta, e incluso nuestro código utilizado será "ofuscado"... El archivo index-prod no se genera automáticamente y para la prueba deberá llamar directamente al archivo mediante : http://localhost/ExtJs4/Int-Google01-ExtJs4/index-prod.html (en nuestro caso), pero los cambios que deben efectuarse son realmente sencillos, conviene para ello que revisemos la guía ExtJs4 de sencha.com:
Int-Google01-ExtJs4.rar ( 1.2Mb ), Este código corresponde a nuestro mismo "codelab", pero la codificación utilizada corresponde a ExtJs4 versión Ext-4.0.7, vigente al 15/12/2011, la cual en esta oportunidad deberá "descargar" de la pagina oficial de sencha y copiarla en su servidor local de pruebas (en nuestro caso "D:\_Appserv\www\ext-4.0.7" ...por poner un ejemplo, ruta que debemos considerar en la importación de las librerias ExtJS en "index.html"). Este codelab corresponde a nuestras experiencias de migración a código ExtJs4, y realmente tuvimos varios obstáculos que superar pues ExtJs4 es bastante diferente a Ext-3.x; pero consideramos que ExtJs4 es un gran esfuerzo de sencha.com para integrar toda la tecnología de Desarrollo Web disponible a la fecha ( incluído HTML5 y CSS3, entre otros );y realmente vale empezar a considerar la versión ExtJs4 para nuestros proyectos, mas aún que a la fecha, ya se han corregido varios "bugs" y otras anormalidades observadas, y no dudamos que el producto va a ser muy eficiente como sus predecesoras de la versión Ext-3.x ..aún observamos algunas cosas que no funcionan igual en Google Chrome y Firefox por ejemplo, pero son cosas ahora notoriamente menores y "solucionables" respecto a las versiones anteriores, y el resultado es bastante estable (solo los hemos probado sobre Google Chrome y Firefox reiteramos) ...y en esta oportunidad les mostramos los resultados del uso del novedoso SDK de sencha y para ello, en las fuentes entregadas deben observar con detalle a los archivos index.html e index-prod.html. Al correr el codelab con index.html (de ejecución automática), observarán que el proyecto demora algo al cargar en nuestro navegador.. pero como podrán observar al revisar su contenido que en nuestro desarrollo hemos utilizado el archivo ext-debug.js, el cual nos permite detectar y solucionar todas las declaraciones "require" que necesite nuestro proyecto para la carga dinámica de los componentes de ExtJs que utilizaremos... y por supuesto, al ejecutar el "SDK de Sencha", se crearán los archivos "app-all.js" y "all-classes.js", que contienen los elementos de ExtJs y de nuestro código que necesitaremos para instalar nuestro proyecto para producción... el cual por supuesto será notoriamente de menor peso (hasta mas de 50% menos al considerar únicamente los componentes ExtJs que utilizaremos), también será notoriamente más rápido para su carga y respuesta, e incluso nuestro código utilizado será "ofuscado"... El archivo index-prod no se genera automáticamente y para la prueba deberá llamar directamente al archivo mediante : http://localhost/ExtJs4/Int-Google01-ExtJs4/index-prod.html (en nuestro caso), pero los cambios que deben efectuarse son realmente sencillos, conviene para ello que revisemos la guía ExtJs4 de sencha.com:
http://docs.sencha.com/ext-js/4-0/#!/guide/getting_started
(recomendamos descargar este código en una carpeta independiente a las anteriores que podriamos llamar ExtJs4 por ejemplo).
 Int-Google01-MVC.rar ( 1.3Mb ), Este código corresponde a nuestro mismo codelab, pero la codificación utilizada corresponde a ExtJs4 utilizando la arquitectura MVC de aplicaciones, la cual es ampliamente recomendada para facilitar la comprensión, mantenimiento y re-utilización de componentes de nuestros proyectos, especialmente si se tratase de proyectos grandes, con la participación de varios desarrolladores, los que finalmente deban integrar sus componentes desarrollados para la elaboración del producto. El ejercicio nos muestra que realmente podemos "desagregar" nuestro proyecto hasta el nivel que querramos... y en nuestro caso, hemos presentado los "models" de nuestras extensiones que adecuan nuestra data a "stores" como clases externas de ExtJs, las cuales incluso presentan sus propios "requires" para la correspondiente carga dinámica de componentes de ExtJs. A este punto vale también nuestra recomendación que revisen con detalle la guía ExtJs4 de sencha.com:
Int-Google01-MVC.rar ( 1.3Mb ), Este código corresponde a nuestro mismo codelab, pero la codificación utilizada corresponde a ExtJs4 utilizando la arquitectura MVC de aplicaciones, la cual es ampliamente recomendada para facilitar la comprensión, mantenimiento y re-utilización de componentes de nuestros proyectos, especialmente si se tratase de proyectos grandes, con la participación de varios desarrolladores, los que finalmente deban integrar sus componentes desarrollados para la elaboración del producto. El ejercicio nos muestra que realmente podemos "desagregar" nuestro proyecto hasta el nivel que querramos... y en nuestro caso, hemos presentado los "models" de nuestras extensiones que adecuan nuestra data a "stores" como clases externas de ExtJs, las cuales incluso presentan sus propios "requires" para la correspondiente carga dinámica de componentes de ExtJs. A este punto vale también nuestra recomendación que revisen con detalle la guía ExtJs4 de sencha.com:
http://docs.sencha.com/ext-js/4-0/#/guide/application_architecture
Desarrollo del ejercicio
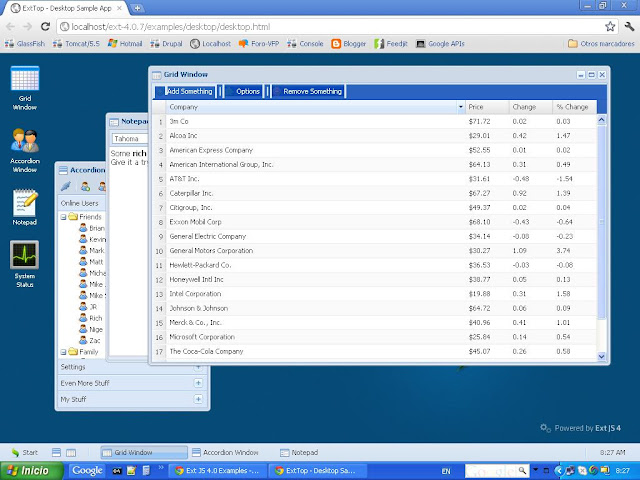
Luego de descargado nuestro Material de Apoyo, debemos ingresar a las carpetas que se han creado y con nuestro editor de preferencia (como Notepad+ u otros), como primer paso, revisar con detalle el contenido del archivo "index.html" , que corresponde a los archivos principales de ejecución automática de cada proyecto al ingresar con nuestro navegador a la carpeta que los contienen (ó el archivo 01.GVisualization-sample.html para el caso del primer código, que no es de ejecución automática y debemos seleccionar para su ejecución). Ya dentro de nuestro archivo "html" debemos prestar atención a las etiquetas "link" y "script" que nos permiten "importar" y utilizar en nuestros proyectos, a los componentes y clases javascript del framework ExtJS (como los archivos ext-all.css ó ext-all.js entre otros según la versión ExtJS que trabajemos) ..Debemos entonces verificar que las "rutas relativas" desde la carpeta "www" de nuestro servidor sean correctas (las que corresponden a la dirección "http://localhost" de nuestro navegador) ..y listo. Ahora si con nuestro navegador ingresamos a "http://localhost", y luego a la carpeta "Int-Google01" ( ó las carpetas "WebMatrix/Int-Google02", "Int-Google01-ExtJs4" ó "Int-Google01-MVC" donde hayamos descargado nuestro material de apoyo), debe aparecer una pantalla como la que se muestra a continuación:

Esto nos indica que nuestra descarga y configuración de nuestra copia ha sido correcta (y que las rutas indicadas para la importación de las librerías de ExtJs tambien lo son), y ya estamos listos para revisar el material de apoyo instalado en nuestro codelab.. y descubrir como hemos empezado a Integrar ExtJs con Google.
Nota1.- si no aparece la pagina es probable que no hayamos descargado a ExtJs en la carpeta "www", como mostramos en "el potencial de ExtJs"; o tal vez, estemos usando una versión de ExtJS descargada en una ruta diferente de la indicada en nuestro archivo HTML (..nuestro código proporcionado en la primera descarga, como podrá observar, esta configurado para trabajar con la versión extjs-3.3.1, y por supuesto ya hemos verificado que esta versión es completamente compatible con la última versión ExtJs-3.4 que es la recomendamos debe utilizar). Reiteramos que no olvide verificar las rutas relativas a "www" de nuestra carpeta AppServ sean correctas a las indicadas en las directivas de nuestros archivos "index.html", ó el archivo script 01.GVisualization-sample.html para el caso de la primera descarga.
Nota2.- si va a realizar directamente sus pruebas sobre un servicio de Hosting Apache-PHP-MySQL externo -como www.x10hosting.com u otro- Cerciórese primero de registrar correctamente su dominio; y asimismo de Registrar su propia API Key de Google Maps (si sigue el enlace indicado observará que para acceder a una API Key de Google Maps deberá indicar la dirección web de la website donde será empleada, por supuesto que Ud. podrá registrar varias website o dominios si es necesario), caso contrario, la API de Google Contacts al acceder a su pagina le mostrará respectivos mensajes de error y no le permitirá el acceso a su aplicación; pero en caso de servidores locales Google permite el uso de cualquier API Key registrado con su cuenta Google o cualquiera de las API "públicas" que se utilizan en el Google Code Playground, como es el caso que se utiliza en el material de apoyo de nuestra descarga)
Nota3.- Obsérvese que la API de Google Contacs se encuentran definidas en http://www.google.com/jsapi, y no requiere de un registro personalizado como en el caso de Google Maps (lo mismo ocurre con la API Ajax de Google -para usar Javascript y sus framework como JQuery, Dojo, Prototype, etc- , así como Google language, Google Search, Blogger, entre otros (herramientas que utilizamos incluso en el desarrollo de este Blog), y para lo cual se necesita registrar un API Key personalizado asociado al dominio donde se colgara nuestra aplicación, y para obtener estas API Keys solo es necesario como requisito tener una cuenta Google (refiriéndonos por ejemplo a una cuenta gmail)
Detalle del Modulo.
1. Para poner en funcionamiento el modulo necesitamos en primer lugar, tener una cuenta activa en Google, si no tenemos una, pues sigamos las indicaciones de la pantalla de acceso de Google Accounts, luego de haber seleccionado la opción "login", y así tener acceso a las opciones del módulo, y observar su funcionamiento.
Si desea revisar algo de teoría respecto a Autenticación de Cuentas Google ya les había sugerido revisar el siguiente link que emplea Javascript para dicho propósito:
http://code.google.com/intl/es-ES/apis/gdata/docs/js-authsub.html
NOTA IMPORTANTE :
Resulta que, si siguen el enlace indicado, podrán observar que el sistema de autorización "AuthSub for JavaScript" de Google ya no se encuentra disponible, por lo que nuestro botón "Login" de nuestro codelab no permite el acceso a nuestro ejercicio.. asimismo, la documentación de Google nos recomienda que utilicemos ahora "OAuth 2.0 for client-side applications", vale decir, tendremos que utilizar Google API Javascript Client para poder acceder a nuestras aplicaciones (u otra API cliente según la plataforma back-end que utilicemos, tal como PHP, Java, .NET, entre otros), pero en nuestro caso, como solo estamos trabajando aplicaciones por el lado del cliente, tendremos que recurrir a la librería cliente para Javascript indicada.
Por lo que, mientras adecuamos nuestro código, resulta conveniente que NO CONSIDEREN el proceso de acceso a la aplicación de la siguiente manera:
function activando(auth) {
var c = Ext.getCmp('center');
//google.accounts.user.login('http://www.google.com/m8/feeds/');
auth = true;
c.enable();
c.update('');
if (auth) {
vistree.enable();
};
};
within from : MenuGVisualization_01.js
TRABAJANDO CON OAUTH 2.0 :
por supuesto, a la brevedad trataremos de actualizar todos nuestros códigos para que trabajen con el protocolo OAuth20, pero como adelanto tenemos este código y su demo que hemos cargado a la plataforma GAE (Google App Engine), pero que usted puede probar en su servidor local de pruebas..
the demo may prompt popup window (you must enable it)
 IntGoogle01-OAuth20.rar ( 2.06Mb ), Este código corresponde a nuestro mismo codelab pero adecuado al protocolo OAuth 2.0 version 2, utilizando la "Google API Javascript Client", la cual en esta versión, incluso nos permite acceder directamente al email de nuestros usuarios.
IntGoogle01-OAuth20.rar ( 2.06Mb ), Este código corresponde a nuestro mismo codelab pero adecuado al protocolo OAuth 2.0 version 2, utilizando la "Google API Javascript Client", la cual en esta versión, incluso nos permite acceder directamente al email de nuestros usuarios.
Es importante indicar que la documentación de Google nos indica que ahora debemos trabajar con OAuth 2.0 que se esta convirtiendo en el estándar de autenticacion y autorización para acceder a nuestras cuentas y poder utilizar las API de Google, por ello hemos adecuado nuestro codelab a dicho estandar debiéndose tener en cuenta lo siguiente:
- Crear un nuevo proyecto en el Google API Console, con el nombre mas adecuado que queramos
- Crear una "OAuth 2.0 Client ID" en la opción API Access de la consola.. allí podremos indicar el nombre de nuestra aplicación y la URL de un logo que la represente ..a continuación debemos indicar el tipo de nuestra aplicación ("web application" en nuestro caso), y la URL de nuestra aplicación (acepta http://localhost ó http://localhost:8080 para trabajar con nuestro servidor local de pruebas, debiendo verificar que se elija correctamente el protocolo "http ó https" y la ruta completa de acceso a nuestra aplicación para que todo funcione correctamente); por lo que al crear nuestra API Access se nos indicará la carpeta "Redirect URI" donde se realizará el proceso de autenticación y autorización OAuth 2.0 solicitado (si no ha sido creada debemos editar la configuración y registrar manualmente la carpeta donde se realizará el proceso, puede ser cualquiera dentro de "www" o crear la carpeta "oauth2callback" indicada)..
- ..y finalmente, en la misma "Google API Console" debemos seleccionar a la opción "Services" y activar la "Google+ API" (debe estar "ON" y de color verde), lográndose con ello finalmente crear nuestra "API key" en forma automática.
- y todo ya está listo! ..ahora al volver a la opción "API Access" de nuestra aplicación, ya tendremos disponible nuestro "Client ID" y la "API Key" (dentro de "Simple Access API"), estos datos son las que debemos utilizar y reemplazar en el archivo "index.html" de nuestra aplicación para que todo pueda funcionar correctamente.
Conviene también revisar las diferentes opciones que nos presenta la "Google API Console" pues nos puede ser necesarias como crear, modificar, renombrar, eliminar proyectos principalmente.
- ..y ahora a probar nuestra aplicación IntGoogle01-Oauth20 !
- y una ultima indicación.. Como estamos trabajando con la Google Maps API v2, tenemos que activar el servicio "Google Maps API v2" en la API consola, y registrar nuestra API Key al importar la API en nuestro proyecto antes de subirlo a un servicio de hosting con un dominio personalizado y así puedan funcionar los mapas de nuestro proyecto sin mayores inconvenientes (aunque la Google Maps API v2 solo estará activa hasta Marzo 2013, por lo que debemos programar nuestras actualizacion a la API v.3)..por supuesto, al trabajar con nuestro servidor local "localhost" no se presentan problemas.. el asunto es, como indicamos, al cargar nuestros proyectos a un servicio de hosting externo cualquiera.. como Godaddy, HostGator, myHosting, otros ó sobre plataforma GAE (Google App Engine), que es donde esta corriendo nuestra demo..


2. Al revisar con mayor detalle los archivos desempaquetados de nuestro material de apoyo encontraremos los siguientes archivos:
- 01.GVisualization-sample.html (ó index.html), que contiene las instrucciones y etiquetas HTML necesarias para "llamar" a los componentes del framework ExtJs y a las API de Google, entre otras importaciones y configuraciones.
- MenuGVisualization_01.js, que contiene las instrucciones Javascript en ExtJs que visualizan el Menú y Árbol de opciones de nuestro ejemplo, así como el código que nos permite el acceso a las opciones del Modulo, por medio de la API Contacts de Google.
- GoogleCharts.js, que contiene las instrucciones Javascript en ExtJs, que nos permiten visualizar, en esta primera parte del proyecto, data asignada en simples "array", pero utilizando las Visualizaciones Google, que representará para nosotros, nuestro primer nivel de Integración al mundo Google.
- GVisualizationPanel.js, que contiene las instrucciones Javascript en ExtJs que construyen las "extensiones" que nos permiten utilizar Visualizaciones Google sobre ExtJs
- GVisualizationMaps.js, que contiene las instrucciones Javascript en ExtJs que construyen la "extensión" que nos permiten utilizar Google Maps sobre ExtJs
- carpeta icons, que contiene archivos gráficos GIF, PNG que utilizamos en este ejemplo.
En nuestro archivo HTML resulta curiosa la instrucción mediante el cual, cargamos sin mayor propósito un archivo gráfico (en este caso "icons/mypic.gif", aunque pudo ser cualquier otro), y esto es porque uno de los requisitos para la autenticación de una cuenta, es brindar a Google un objeto que pertenezca al entorno del servidor que esta solicitando el servicio de acceso, para identificar su ubicación y detectar si la ruta del mismo se encuentre registrada, caso contrario emitirá un mensaje de seguridad al respecto, pero nos permitirá continuar; pero de eliminarse esta línea, Google sencillamente emitirá un mensaje de error y abortará el proceso.
3. Cabe resaltar que en este proyecto estamos utilizando métodos de desarrollo que emplearíamos en proyectos reales como es el uso de "namespace", compartiendo las aplicaciones en diferentes archivos js (imagínense si todos nuestro código lo escribamos en un único archivo js. sería inmanejable), así como mostramos el uso de extensiones, funciones "xtype", manejo de "regiones" y viewports, entre otros puntos cuyo detalle podemos revisar en diversos capitulos del Curso ExtJs de Quizzpot..
4. En el archivo "01.GVisualization-sample.html" (ó archivos "index.html" según nuestra descarga), se encuentran comentadas casi todas las líneas explicando paso a paso que realizan, especialmente las empleadas para la importación de las librerías del framework ExtJs, y las correspondientes a las API de Google.
5. En el archivo "GoogleCharts.js", se encuentran detalladas cada una de las funciones llamadas desde "MenuGVisualization_01.js", que muestran el código de cada Visualización Google empleada, y entre ellas tenemos:
Integracion.Google.GoogleTable, que muestra un simple "grid" a partir de un store elaborado por un array de datos que muestra los nombres de los empleados de una empresa (tabla que despues utilizamos para mostrar como integrar una visualización tipo organigrama utilizando esta misma data) ..debiendo indicar que todas las opciones vigentes para la Visualización Table de Google, se encuentran detalladas en :
http://code.google.com/intl/es-ES/apis/visualization/documentation/gallery/table.html

Integracion.Google.lineChartLink, que muestra un simple "LineChart" elaborado a partir de otro store elaborado a partir de las compras y ventas por años de una empresa cualquiera, cuyas opciones de configuración, métodos, manejo de eventos y otros aspectos de esta visualización de Google, los que se encuentran detallados en :
http://code.google.com/intl/es-ES/apis/visualization/documentation/gallery/linechart.html

Integracion.Google.pieChartLink, que muestra un "PieChart", cuyas opciones vigentes de configuración, manejo de eventos y otros aspectos se encuentran detalladas en :
http://code.google.com/apis/visualization/documentation/gallery/piechart.html

Integracion.Google.gaugesLink, que muestra ejemplo de uso de Gauges, y cuyas opciones vigentes de configuración y manejo de eventos encuentran detalladas en :
http://code.google.com/intl/es-ES/apis/visualization/documentation/gallery/gauge.html

Integracion.Google.intensityMapLink, que muestra un ejemplo de uso de Mapas mundiales con "carga de data"... cuyas opciones de configuración y detalle vigentes para esta visualización se encuentran detalladas en :
http://code.google.com/apis/visualization/documentation/gallery/intensitymap.html

Integracion.Google.orgChartLink, que muestra un ejemplo de "Organizational Chart" cargado sobre la misma data que se uso en la primera visualización Table, y dividiendo el sector en 02 regiones, y con el adicional de mostrarnos una introducción del manejo de eventos (nótese que al seleccionar un nombre de organigrama se selecciona también su correspondiente en la Tabla, y viceversa). Todas las opciones de configuración y detalle de esta visualización se encuentran detalladas en :
http://code.google.com/intl/es-ES/apis/visualization/documentation/gallery/orgchart.html

Integracion.Google.myGoogleMaps, que nos muestra un ejemplo de uso del API de Google Maps, y que al ser tratada como una visualización, nos muestra como utilizarlos dentro de paneles ExtJS, y a los que se ha adicionado una simple barra de botones para agregar algun plano adicional ó una Visualizacion StretView, cuya forma de construcción, configuración, manejo de eventos y otros conceptos son detallados en la documentación del API de Google Maps, la que podemos revisar en :
http://code.google.com/intl/es-ES/apis/visualization/documentation/gallery/map.html

Cabe reiterar asimismo, que para poder utilizar Google Maps hay que utilizar una API Maps Key, y que preferentemente deba ser propia (para que Google nos registre, mida la cantidad de uso de nuestras aplicaciones y "nos vaya reconociendo")... la API key que estamos utilizando en este codelab corresponde a una API Key "pública" tomada de los ejercicios del Code Playground la que debe funcionar sin ningun problema en nuestros servidores locales.
Estas son solo alguna de las opciones de Visualización Google que les estamos presentando, pero en realidad Google tiene varias opciones que vale la pena revisar en :
http://code.google.com/intl/es-ES/apis/visualization/documentation/gallery.html
Por supuesto que ExtJs tiene sus propias visualizaciones, y algunas son muy interesantes y potentes, como es el caso de las opciones de "agrupación" y "filtrado" de Tablas (que mostraremos posteriormente en nuestro siguiente "codelab"), pero es interesante mostrar que podemos Integrar las opciones Google dentro de ExtJs sin mayores contratiempos, y ello lo efectuamos a través de las "extensiones" detalladas en :
- GVisualizationPanel.js, para las Visualizaciones Google en general (compatible para utilizar con cualquier visualizacion detallada en la galería indicada), y cuyas generalidades de implementación, sin considerar ExtJs, podemos empezar a revisar en: http://code.google.com/intl/es-ES/apis/visualization/documentation/index.html
- GVisualizationMaps.js, para la Visualizacion de Google Maps en particular, por cuanto esta es una implementación del API de Google Maps, cuyas generalidades podemos empezar a revisar en: http://code.google.com/intl/es-ES/apis/maps/
Algunas conclusiones
Esta es la primera parte del proceso de Integración Google utilizando al entorno de desarrollo del framework ExtJs, y su objetivo es mostrar que dentro del entorno Google es posible utilizar nuestras cuentas (direcciones de gmail en este caso), como nombre de usuario - con su respectivo password - para poder tener acceso a nuestros proyectos (a nuestro modulo de visualizaciones en este caso), del mismo modo como lo hacemos con nuestros programas y sistemas de escritorio, algo que debemos tomar muy en cuenta cuando se trabaja por ejemplo con "Google Apps", que es actualmente una opción que esta empezando a ser muy utilizada por empresas y organizaciones de todo tipo. Asimismo, este ejercicio permite mostrarnos un modelo simplificado de un Menu Tree-panel bastante utilizado en desarrollos web.
En nuestro próximo ejercicio detallaremos como Integrarnos con Google utilizando Google Spreadsheets como fuentes de datos (hojas de calculo), con un caso practico que nos permita empezar con el manejo de "datasources" y bases de datos de uso más difundido como MySQL u otros.
y finalmente como podrán observar, nuestro codelab esta completamente desarrollado con herramientas Javascript, y en particular, en nuestro código que muestra el uso del protocolo OAuth 2.0 utilizamos las siguientes herramientas:
- Google API Javascript Client
- JQuery framework
- ExtJS framework
- Google API Visualizations
- algunas herramientas de Geolocalización básica, como Atlas geolocation service y YQL service, que podríamos afinar incluso utilizando HTML5 Geolocation (pero este ultimo caso también requiere autorización del usuario)
Saludos
@Mlaynes
 Opina en nuestro foro §FB..!
Opina en nuestro foro §FB..!