Recuerde que..
Este blog esta desarrollado en idioma español pero utilizando Google Traductor puede adecuarlo al lenguaje de su preferencia.. Favor utilice la opcion del recuadro superior derecho... y Bienvenido a Integracion Google.

...y continuando con el entorno del Back-End PHP+MySQL pasamos a mostrar nuestro modelo de visualizaciones Google y ExtJs mostrado en nuestros codelabs Integracion Google 1ra y 2da parte, pero utilizando una base de datos llamada IGCodelab creada sobre MySQL (cuyo archivo IGCodelab.sql si proporcionamos en esta oportunidad para facilitar el desarrollo del ejercicio), y en la que la respectiva Tabla de Usuarios tiene registrados nuestro username y password de acceso al Modulo (puede probar con prueba y prueba, o passer y passer), entonces, y solo así, podremos acceder a las opciones de nuestro TreePanel que muestra ls diversas opciones de visualizacion utilizando las API de Google y de ExtJS que henos preparado, y creo suficientes para observar el potencial de ExtJS integrado a Google para el desarrollo de aplicaciones reales, y que incluye el manejo de Wizard cuyo modelo básico fue desarrollado en un tutorial del Quizzpot.
Con que contamos en estos momentos?
Con que contamos en estos momentos?
Si siguieron el desarrollo de nuestros codelabs desde el inicio, y por supuesto los anteriores respecto al Back-End PHP-MySQL, ya deben tener instalado en sus ordenadores un servidor de pruebas Apache con PHP+MySQL, y PHPMyAdmin (para administrar nuestras bases de datos), por lo que solo basta que verifiquen que tengan completo acceso a MySQL a través de PHPMyAdmin, accediendo a la misma y poder observar las tablas de la base de datos Tutorial creada en el ejercicio anterioir... y bueno, ahora nuevamente ya estamos listos para empezar nuestro codelab.
Audiencia
Se recomienda que, para entender este codelab, tengamos los suficientes conocimientos de ExtJs y desarrollo Web (HTML, Javascript ...y algo de PHP (que si no dominamos o desconocemos, pues no debería preocuparnos tanto puesto que en este modelo solo se utilizan instrucciones fáciles de comprender y su sintaxis es bastante sencilla, además que si nuestro interes va por el empleo de este Back-End, debe ser un buen motivo para empezar a explorar este lenguaje).
Asimismo se recomienda haber leído y probado: Integracion a Google (1ra parte) e Integración a Google (2da parte), especialmente para comprender las herramientas utilizadas para integrar de las API de Google a ExtJs (y viceversa), que en este caso no se emplean pero se hacen referencia.
Material de Apoyo
( do click on blue icons to download )
 Int-Google03.rar, Descomprimir el material de apoyo en una carpeta de www de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL, y se creara la carpeta "Int-Google03" que contiene los archivos correspondientes al presente codelab (si no entiende este paso favor consulte "empezando desde cero').Luego en éste código debemos proceder a la configuración de las rutas de importación de nuestra versión del framework ExtJs que utilicemos ( recomendado cualquier versión Ext-3.x, la versión ExtJs4 no es soportada por éste código ).
Int-Google03.rar, Descomprimir el material de apoyo en una carpeta de www de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL, y se creara la carpeta "Int-Google03" que contiene los archivos correspondientes al presente codelab (si no entiende este paso favor consulte "empezando desde cero').Luego en éste código debemos proceder a la configuración de las rutas de importación de nuestra versión del framework ExtJs que utilicemos ( recomendado cualquier versión Ext-3.x, la versión ExtJs4 no es soportada por éste código ). Int-Google03.rar ( 2.6Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix. ( compatible con el servidor Appserv en este caso, pues este codelab sólo involucra al Back-End PHP+ MySQL que también es soportada por WebMatrix ). El resultado de éste código es una versión mejorada del material presentado primero, y comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" como hemos indicado ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando : "http://localhost/WebMatrix/Int-Google03" (previa configuración de los parámetros de conexión a la base de datos, tal como se indica a continuación), y en este caso, también deben tenerse en cuenta las instrucciones para la correcta configuración de nuestra base de datos "igcodelab" empleada en este codelab, y para lo cual se anexa el archivo igcodelab.sql.
Int-Google03.rar ( 2.6Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix. ( compatible con el servidor Appserv en este caso, pues este codelab sólo involucra al Back-End PHP+ MySQL que también es soportada por WebMatrix ). El resultado de éste código es una versión mejorada del material presentado primero, y comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" como hemos indicado ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando : "http://localhost/WebMatrix/Int-Google03" (previa configuración de los parámetros de conexión a la base de datos, tal como se indica a continuación), y en este caso, también deben tenerse en cuenta las instrucciones para la correcta configuración de nuestra base de datos "igcodelab" empleada en este codelab, y para lo cual se anexa el archivo igcodelab.sql.Pasos para ejecutar el Codelab...
Para ejecutar el tutorial debemos primero debe realizar lo siguiente:
- Crear la base de datos IGCodelab. Esta base de datos contiene las tablas drivers, productos y usuarios que son las necesarias para ejecutar el codelab (utilice el archivo igcodelab.sql que incluimos en el material de apoyo).
- Para los que están ejecutando el ejercicio en su versión "completa", la sugerida para probar sobre la plataforma WebMatrix, sin haber realizado los anteriores referidos al Back-End PHP+MySQL, deben crear la base de datos Tutorial, y cargar las tablas y datos desde el archivo pdtes_usa.sql el cual es utilizada en ese ejercicio.
- Creada nuestra base de datos, puede observar que la tabla usuarios tiene registrado los usuarios prueba y passer con la que podremos acceder al Modulo.
- Con nuestro explorador debemos ingresar a la carpeta "Int-Google03" creada en la carpeta www del Appserv, y alli "editar" el archivo "drivers.php". Este archivo en sus primeras lineas tiene en su inicio las intrucciones de conexion a nuestra base de datos:
// Database connection information
$host = "localhost"; // Host name
$user = "root"; // User default for MySQL access
$pwd = "..yourPassword.."; // put your PHPMyAdmin Password
$db = "igcodelab"; // Our Database of exercise
- En ella debemos modificar los parametros $user (si nuestro usuario de ingreso no es root sino otro personalizado); y $pwd, donde debemos poner nuestro Password de conexion a MySQL (el que utilizamos para nuestro PHPMyAdmin); en $db va el nombre nuestra base de datos (si no corresponde a "igcodelab" como se indica debemos cambiarlo a como corresponda); y finalmente debemos tener en cuenta que si nuestra prueba la realizamos directamente en un servicio hosting externo con dominio propio, entonces en $host, en lugar de localhost debemos colocar nuestra direccion web correspondiente: www.mydominio.com
- ..y ahora nuevamente ya estamos listo para ejecutar nuestro ejercicio...!
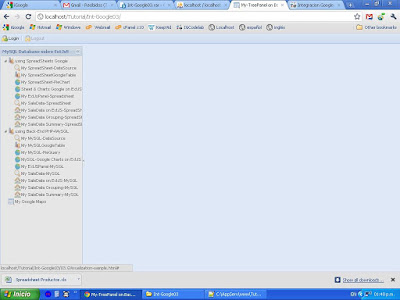
Esto nos indica que nuestra descarga y copia ha sido correcta, y ya estamos listos para revisar el material de apoyo descargado y descubrir como hemos desarrollado nuestro codelab de Integracion Google empleando Wizards y Visualizaciones desarrollados con la API de Google y ExtJs.
Nota.- si no aparece la primera pagina mostrada es probable que no hayamos descargado nuestra version completa o "liviana"de ExtJs en la carpeta "www", como mostramos en "el potencial de ExtJs"; o tal vez, estemos usando una versión de ExtJs diferente de la indicada en nuestro archivo HTML (..ahora estamos usando la versión ext-3.3.1 vigente al 01/03/2011). Observe la ruta rerlativa a www que utilizamos para acceder dichos archivos "../../extjs/extjs-3.1.1" en este caso (que indica 2 carpetas sobre nuestra descarga del tutorial). Efectúe los cambios de la ruta necesarios en el archivo index.html del tutorial y pruebe nuevamente hasta que aparezca la pantalla indicada.
La segunda imagen nos muestra nuestro modelo de Pantalla de Acceso o Login, la cual en su parte inicial, al seleccionar el drivers de nuestra conexion, al mismo tiempo verifica la conexion a nuestra base de datos (si no aparece la opcion MySQL es porque aún cuando nuestra configuración de ExtJs es correcta, nuestra conexion a nuestra base de datos MySQL no lo es, y debemos revisar los parametros indicados de nuestro archivo drivers.php.
Asimismo, si no nos aparece nada, o al ingresar nuestros datos de acceso no se activa nuestro treePanel, o si la consola de nuestro browser nos muestra mensajes de problemas de conexion a la base de datos o conexion a MySQL, pues debemos revisar con mas detalle nuestra configuración y observar si los datos indicados han sido correctamente ingresados...
La segunda imagen nos muestra nuestro modelo de Pantalla de Acceso o Login, la cual en su parte inicial, al seleccionar el drivers de nuestra conexion, al mismo tiempo verifica la conexion a nuestra base de datos (si no aparece la opcion MySQL es porque aún cuando nuestra configuración de ExtJs es correcta, nuestra conexion a nuestra base de datos MySQL no lo es, y debemos revisar los parametros indicados de nuestro archivo drivers.php.
Asimismo, si no nos aparece nada, o al ingresar nuestros datos de acceso no se activa nuestro treePanel, o si la consola de nuestro browser nos muestra mensajes de problemas de conexion a la base de datos o conexion a MySQL, pues debemos revisar con mas detalle nuestra configuración y observar si los datos indicados han sido correctamente ingresados...
Nota (22/11/2011).- los ejercicios mostrados sobre uso del Back-End PHP+MySQL funcionan sin mayor problema tal como los presentamos, pero para los codelabs Grid-MySQL :Using the Bak-End PHP+MySQL (Getting Started), y en este codelab: Int-Google03, como podrá comprobarse, los archivos *.php involucrados utilizan codificación ANSI, aún cuando lo recomendado cuando trabajemos en nuestros proyectos web es que como norma todos nuestros archivos sean construidos con la codificación UTF-8.... Ocurre que cuando se trabaja con cookies (como es el caso de estos codelabs), puede haber restricciones para el uso de la función setcookie(), por cuanto en PHP por defecto, al trabajar sobre un servidor Apache, se encuentran restringidas las salidas del buffer del servidor luego que se haya cargado o ejecutado algun script HTML... y en el caso de los dos codelabs mencionados, como puede fácilmente observar por la forma en que se encuentran construidos los ejercicios, primero se cargan a los archivos index.html, y luego durante el proceso se invoca a los respectivos archivos *.php para interactuar con la base de datos MySQL.
Esta restricción puede superarse convirtiendo los archivos *.php que invocan a las funciones setcookie() a codificación ANSI, o como otra alternativa, reconfigurar nuestro archivo PHP.ini, indicando la directiva: output_buffering=on (su valor por defecto es off).
La documentación no indica al detalle la causa de esta salvedad pero puede ser verificado - utilizando Firebug de Firefox para hacer sus pruebas - que al convertir los archivos *.php del proyecto Int-Google03 a codificación UTF-8 (utilizando notepad++ u otro editor). Por ejemplo, pueden probar con el archivo drivers.php que se utiliza primero para la grabación de los cookies, al cual a variar a codificación UTF-8 éste arroja por la consola de inspección el warning : "Cannot modify header information - header alreaqdy sent by..",.y nos indica las líneas de nuestras instrucciones setcookies(); y por supuesto, no funciona la carga de datos, o mas propiamente dicho, se bloquea la salida de datos desde el buffer del servidor, aún cuando la información haya sido "capturada"...
Esto reiteramos, como hemos indicado, se soluciona al convertir nuevamente a ANSI nuestro archivo drivers.php, o también podemos reconfigurar nuestro PHP.ini la directiva: output_buffering=on, y en este ultimo caso, aún cuando nuestros archivos PHP sean codificados UTF-8 si se permitirá la "salida" de la información y el ejercicio funcionará sin ningún contratiempo.
Cabe anotar asimismo, que esta situación no ocurre si trabajamos con PHP sobre un servidor IIS (como WebMatrix), pero como hemos indicado al inicio de esta entrada que podemos bajar el codelab correspondiente a dicha plataforma para probar el ejercicio sin realizar mayores onfiguraciones para la importación de las librerías ExtJs, entonces, hemos cargado en ese codelab los archivos *.php que involucren el manejo de cookies en codificación ANSI para evitar cualquier problema en su funcionamiento.
Saludos
@Mlaynes
@Mlaynes



 Opina en nuestro foro §FB..!
Opina en nuestro foro §FB..!







