Recuerde que..

(Actualizado al 21/04/2012)
Esta es la segunda parte de nuestro proyecto de Integración de Google al entorno de desarrollo del framework ExtJs, tal como habíamos prometido realizar, y cuyo objeto es unir las ventajas que nos ofrece ExtJs, y el innegable aporte de Google al desarrollo del mundo Web, y en esta oportunidad vamos a centrar nuestra atención en el uso de Spreadsheets de Google como fuente de datos, y esto porque es una forma bastante rápida para familiarizarnos con el uso de las herramientas de desarrollo que nos brindan tanto ExtJs como Google para el desarrollo de aplicaciones "sencillas", que fácilmente bien podríamos desarrollar para pequeños negocios y otros..
En este caso, he considerado para este codelab el uso de una Hoja de Calculo con una única tabla, y que se diseñó para que personas ligadas a un negocio "retail" de Productos de Belleza y Cosmética pueda controlar su negocio: Ventas y Cobranza, con la "ventaja" que todo el "ingreso y actualización de datos" se puede realizar digitando directamente sobre una Hoja de Calculo usando Google Docs (ahora llamado Google Drive), pero que le permite consultar sus stocks de productos para venta, y los recordar los saldos por cobrar de sus clientes desde cualquier lugar con acceso a Internet (incluido s por supuesto teléfonos celulares, tablets, otros), y creemos que ya pueden imaginar que, esta simple herramienta resultó bastante importante, especialmente cuando ya se tiene varias decenas de clientes y cientos de productos colocados en plaza..
Este simple ejercicio puede aún complementarse con el empleo de "Google Apps Script", los que trabajan perfectamente dentro del entorno de las hojas de Calculo de Google Docs, y con el que podemos organizar el registro y captura de nuestros datos (compras, cobranzas, gastos, ventas, cobranzas, encuestas, citaciones, registro para eventos, etc.), validarlos, procesarlos, calcular nuestros stocks de productos y saldos por cobrar, y finalmente consolidar y sumarizar la información disponible para monitorear los resultados de nuestro negocio (utilidad, saldo en caja, etc), e incluso interactuar de una manera bastante sencilla con nuestros clientes remitiéndo en forma periódica ofertas, saldos, adeudos, promociones, etc.
..realmente me ha impresionado el potencial de las "Apps Script" (en pleno proceso de evolución), pero vale también resaltar que estas opciones tienen un limite, ahora de 10,000 lineas u operaciones por tabla, hasta 256 columnas, y un máximo de 400,000 celdas; que siendo una cuota importante (programándose cortes anuales ó mensuales según la carga de trabajo), y aún pudiendo esta cuota incrementarse, la realidad, es que esta es una herramienta apropiada para micro y pequeños negocios (hay varios cientos de miles de ellas aquí en Perú y Latinoamérica en general), pero para las empresas medianas, y las que tengan aspiraciones de crecer, por supuesto pueden utilizar estas herramientas para temas específicos y complementarios, pero tal ez ya no para la gestión completa del negocio, y por supuesto, estas empresas deben necesariamente, empezar a programar dentro de sus costos de operación y funcionamiento, a personal de Desarrollo y Soporte TI permanente, para enfocar sus respectivos casos y sus soluciones informáticas, bajo parámetros mas convencionales (empleo de Base de Datos, Departamentalización de procesos y Automatización de las área críticas (producción, ventas, cobranzas, contabilidad, etc.), todo por supuesto bajo un enfoque de sistemas, y tomando en consideración todas las herramientas y entornos cliente-servidor, "cloud & grid computing" vigentes y disponibles en el ahora interesante e importante mercado del desarrollo de software.
Pero lo que si debo destacar es que, las "Apps script" tiene como ventaja que su API permite entre otras, dos opciones importantes: la creación de Interfaz de Usuario personalizados (utilizando UI Service y GUI Builder), los que permiten que diseñemos nuestros pantallas de captura de datos y proceso de la información al grabarlas en nuestras tablas, así como también permiten la conexión a cualquier bases de datos mediante JDBC (lectura y escritura), con lo que podemos utilizar fácilmente esta herramienta para facilitar el acceso de nuestros usuarios y procesar correctamente y validar nuestra data antes de cargarlas a bases de datos corporativas o de nuestras aplicaciones. (para un mejor alcance de estos conceptos pueden revisar nuestra entrada: Web2.0: los Negocios y las redes sociales).
Audiencia
Se recomienda que, para entender este tutorial, tengamos los suficientes conocimientos de ExtJs y desarrollo Web (HTML, Javascript, y manejo básico del back-end PHP-MySQL, instalado sobre un servidor HTTP Apache, o haber seguido los capitulos iniciales del curso de ExtJs que nos ofrece Crysfel Villa de México en su pagina del Quizzpot.
Asimismo se recomienda haber leido y probado: Integracion a Google (1ra parte), especialmente para comprender todo el proceso de integracion de las herramientas Google a ExtJs (y viceversa), que se emplean en este tutorial.
Material de Apoyo( do click on blue icons to download )
 IntGoogle-02.rar, Descomprimir este material de apoyo sobra la carpeta "www" de nuestro Servidor Web Local (seguir los pasos de la 1ra. parte de este tutorial de Integración a Google), si ya ha instalado éste módulo anteriormente sobre-escriba todos los archivos que así lo indiquen ( se ha efectuado algunas adiciones, modificaciones y mejoras que se han tenido que realizar sobre algunas funciones y extensiones para adaptarlos a la versión 3.4.0 (la ultima v3.x ofrecida por Sencha.com antes del lanzamiento de ExtJS4), o si usted lo desea, descomprimalos en una nueva carpeta con un nombre apropiado.
IntGoogle-02.rar, Descomprimir este material de apoyo sobra la carpeta "www" de nuestro Servidor Web Local (seguir los pasos de la 1ra. parte de este tutorial de Integración a Google), si ya ha instalado éste módulo anteriormente sobre-escriba todos los archivos que así lo indiquen ( se ha efectuado algunas adiciones, modificaciones y mejoras que se han tenido que realizar sobre algunas funciones y extensiones para adaptarlos a la versión 3.4.0 (la ultima v3.x ofrecida por Sencha.com antes del lanzamiento de ExtJS4), o si usted lo desea, descomprimalos en una nueva carpeta con un nombre apropiado.
 IntGoogle-02.rar ( 2.4Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix. El resultado de éste código es idéntico al material presentado primero, pero en este caso, comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando "http://localhost/WebMatrix/Int-Google02", y esto porque el archivo inicio del codelab en este caso es "index.html", el cual es de ejecución automática al llamar a la carpeta que los contienen...
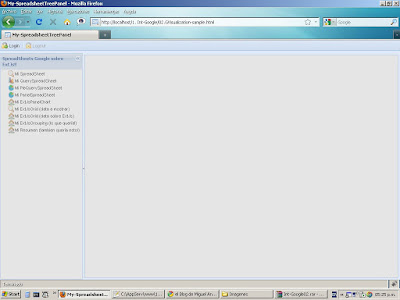
IntGoogle-02.rar ( 2.4Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix. El resultado de éste código es idéntico al material presentado primero, pero en este caso, comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando "http://localhost/WebMatrix/Int-Google02", y esto porque el archivo inicio del codelab en este caso es "index.html", el cual es de ejecución automática al llamar a la carpeta que los contienen...Ahora, si trabajamos con el primer código, y si con nuestro navegador ingresamos a "http://localhost", y luego a la carpeta "Int-Google02" ( o donde hayamos descargado el material de apoyo), y ejecutamos el archivo "02.GVisualization-sample.html", debe aparecer una pantalla como la que se muestra a continuación:

Observe asimismo que, como se indica en el Curso ExtJs, resulta conveniente copiar solo los archivos de ExtJs que necesitemos y evitar, cuando carguemos nuestros ejercicios, pruebas o desarrollos en un servidor web real (como x10hosting.com u otros de los muchos que se ofertan en internet, como indicamos en el post anterior), pues así lograremos que nuestros proyectos solo "pesen" lo justo.. quitando los "examples" propios del framework así como los "themes" o lenguajes "locale" que no emplearemos.
NOTA IMPORTANTE :
Resulta que el sistema de autorización "AuthSub for JavaScript" de Google ya no se encuentra disponible (pueden revisar el siguiente enlace), por lo que nuestro botón "Login" de nuestro codelab no permite el acceso a nuestro ejercicio; asimismo, la documentación de Google nos recomienda que utilicemos ahora "OAuth 2.0 for client-side applications", vale decir, tendremos que utilizar Google API Javascript Client para poder acceder a nuestras aplicaciones (u otra API cliente según la plataforma back-end que utilicemos, tal como PHP, Java, .NET, entre otros), pero en nuestro caso, como solo estamos trabajando aplicaciones por el lado del cliente, tendremos que recurrir a la librería cliente para Javascript indicada.
Por lo que, mientras adecuamos nuestro código, resulta conveniente que NO CONSIDEREN el proceso de acceso a la aplicación de la siguiente manera:
function activando(auth) {
var c = Ext.getCmp('center');
//google.accounts.user.login('http://www.google.com/m8/feeds/');
auth = true;
c.enable();
c.update('');
if (auth) {
vistree.enable();
};
};
within from : MenuGVisualization_02.js
TRABAJANDO CON OAUTH 2.0 :
por supuesto, a la brevedad actualizaremos todos nuestros códigos para que trabajen con el protocolo OAuth20, y les presentamos en esta oportunidad el código y su demo de nuestro codelab que hemos cargado a la plataforma GAE (Google App Engine), pero que usted puede probar en su servidor local de pruebas..
 ..now you can test our IntGoogle02-Oauth demo (New!) .
..now you can test our IntGoogle02-Oauth demo (New!) .the demo may prompt popup window (you must enable it)
 IntGoogle02-OAuth20.rar ( 3.14Mb ), Este código corresponde a nuestro codelab pero adecuado al protocolo OAuth version 2.0, utilizando la "Google API Javascript Client", la cual en esta versión, incluso nos permite acceder directamente al email de nuestros usuarios.
IntGoogle02-OAuth20.rar ( 3.14Mb ), Este código corresponde a nuestro codelab pero adecuado al protocolo OAuth version 2.0, utilizando la "Google API Javascript Client", la cual en esta versión, incluso nos permite acceder directamente al email de nuestros usuarios.
Es importante indicar que la documentación de Google nos indica que ahora debemos trabajar con OAuth 2.0 que se esta convirtiendo en el estándar de autenticación y autorización para acceder a nuestras cuentas y poder utilizar todas las API de Google, por ello hemos adecuado nuestro codelab a dicho estándar debiéndose tener en cuenta lo siguiente:
- Crear un nuevo proyecto en el Google API Console, con el nombre mas adecuado que queramos
- Crear una "OAuth 2.0 Client ID" en la opción API Access de la consola.. allí podremos indicar el nombre de nuestra aplicación y la URL de un logo que la represente ..a continuación debemos indicar el tipo de nuestra aplicación ("web application" en nuestro caso), y la URL de nuestra aplicación (acepta http://localhost ó http://localhost:8080 para trabajar con nuestro servidor local de pruebas, debiendo verificar que se elija correctamente el protocolo "http ó https" y la ruta completa de acceso a nuestra aplicación para que todo funcione correctamente); por lo que al crear nuestra API Access se nos indicará la carpeta "Redirect URI" donde se realizará el proceso de autenticación y autorización OAuth 2.0 solicitado (si no ha sido creada debemos editar la configuración y registrar manualmente la carpeta donde se realizará el proceso, puede ser cualquiera dentro de "www" o crear la carpeta "oauth2callback" indicada)..
- ..y finalmente, en la misma "Google API Console" debemos seleccionar a la opción "Services" y activar la "Google+ API" (debe estar "ON" y de color verde), lográndose con ello finalmente crear nuestra "API key" en forma automática.
- y todo ya está listo! ..ahora al volver a la opción "API Access" de nuestra aplicación, ya tendremos disponible nuestro "Client ID" y la "API Key" (dentro de "Simple Access API"), estos datos son las que debemos utilizar y reemplazar en el archivo "index.html" de nuestra aplicación para que todo pueda funcionar correctamente.
Conviene también revisar las diferentes opciones que nos presenta la "Google API Console" pues nos puede ser necesarias como crear, modificar, renombrar, eliminar proyectos principalmente.
- ..y ahora a probar nuestra aplicación IntGoogle01-Oauth20 !
- y una ultima indicación.. Como estamos trabajando con la Google Maps API v2, tenemos que activar el servicio "Google Maps API v2" en la API consola, y registrar nuestra API Key al importar la API en nuestro proyecto antes de subirlo a un servicio de hosting con un dominio personalizado y así puedan funcionar los mapas de nuestro proyecto sin mayores inconvenientes (aunque la Google Maps API v2 solo estará activa hasta Marzo 2013, por lo que debemos programar nuestras actualización a la API v.3)..por supuesto, al trabajar con nuestro servidor local "localhost" no se presentan problemas.. el tema se presenta al cargar nuestros proyectos a un servicio de hosting externo cualquiera.. como la plataforma GAE (Google App Engine), que es donde esta corriendo nuestra demo.


- 02.GVisualization-sample.html, que contiene las instrucciones HTML para llamar a la biblioteca ExtJs y las API de Google, entre otras llamadas y configuraciones.
- MenuGVisualization_02.js, que contiene las instrucciones Javascript en ExtJs que visualizan el Menú y Árbol de opciones de nuestro ejemplo, así como el código que nos permite el acceso a las opciones del Modulo, por medio de la API Contacts de Google.
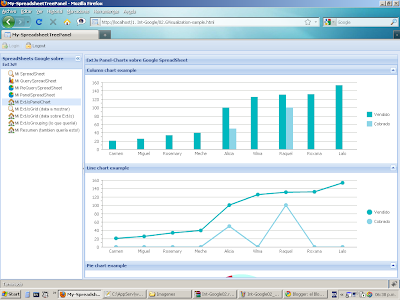
- SpreadSheet-ExtJs.js , que contiene las instrucciones Javascript en ExtJs, que nos permiten visualizar , en esta oportunidad, una tabla u hoja de Calculo de Google (creada a través de Google Docs), pero utilizando Visualizaciones Google y de ExtJs, que representan para nosotros, nuestro segundo nivel de Integración al mundo Google.
- GVisualizationPanel.js, que contiene las instrucciones Javascript en ExtJs que construyen las "extensiones" que nos permiten utilizar Visualizaciones Google sobre ExtJs, y en este caso, funciones ExtJs que nos permiten "migrar" la data de la tabla Google a objetos "store" que puedan ser manipulados desde ExtJs.
- GroupSummary.js, que como hemos indicado debe estar contenida en las carpetas de "extjs-3.31" y la necesitamos para importar la libreria ExtJs GroupSummary en el archivo "02.GVisualization-sample.htm", (podemos revisar su contenido en cualquier editor de textos como Notepad++)
Este archivo no forma parte del "proyecto" así que solo debe ser considerado como referencia.. asimismo debemos tener en cuenta que a Google Docs se puede cargar diversos formatos de hojas de calculo los que automáticamente traducirá al formato de Google Docs, como CSV, Openoffice, etc.

En este caso, hemos utilizado como Query: 'select * where A is not null', esto porque, muchas veces, al final de nuestras hojas de calculo podemos poner resúmenes, cálculos especiales, anotaciones, etc... y para que estos no aparezcan en nuestra visualización, pues sencillamente ignoramos dichas lineas (por supuesto que en este caso, implica que no pongamos nada en la columna A de nuestra tabla si se trata de comentarios o resúmenes)



Hasta aqui, estamos utilizando la extensión "Ext.ux.EVisualizationPanel" de forma similar a como utilizamos "Ext.ux.GVisualizationPanel" en la 1ra parte de este tutorial para mostrar Visualizaciones Google sobre ExtJs (pero con data de un "store array"), y por supuesto, que podemos utilizar esta extensión para utilizar cualquiera de las visualizaciones Google que mostramos en la Galeria de Visualizaciones Google, pero utilizando como datasource a las hojas de Calculo de Google.

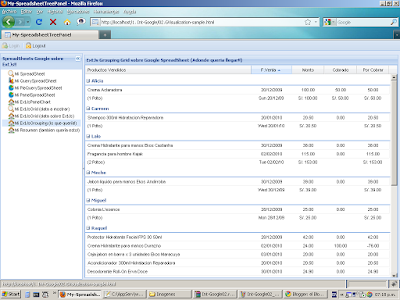
Como mostramos, ExtJs tambien tiene opciones interesantes en sus gráficas o visualizaciones que podriamos utilizar, y una de ellas es la capacidad de poder agrupar filas y columnas en sus "grids", por ello vamos a mostrar "paso a paso" como poder utilizar una agrupacion de filas en las visualizaciones que siguen a continuación.



Cabe anotar como un adicional que nuestro adaptador aparte del campo "id" que representa nuestro numero de registro, tambien ha adicionado un campo "resumen" (igual para todos los registros), esto es para poder tener la capacidad de "agrupar" toda la data en un solo bloque y poder mostrar un campo de sumarizacion resumen total tal como indicamos a continuación:

Bueno amigos, hasta aquí nuestra 2da parte de Integración a Google, y hay bastante para probar hasta lo avanzado, pero creo imprescindible que realicen sus pruebas empleando sus propias tablas, por lo que resulta importante que empiecen a revisar Google Docs y inicien sus propias aplicaciones, ejemplos hay demasiados...
En lo que respecta a nuestro proyecto Integracion Google, en próximos codelabs vamos a plantear el mismo ejercicio pero sobre otras plataformas...y entre las que me parecen muy interesantes para utilizar tenemos el Back-End PHP+MySQL (muy popular en servicios de Hosting externos y utilizados para instalar y desplegar "servicios sociales" muy difundidos como Wordpress, Elgg, phpBB, Drupal y otros, y que por supuesto, bien podriamos integrar a nuestros desarrollos); tambien tenemos a la combinación JSP(Java)+MySQL, que es bastante empleado para desarrollos "complejos" y profesionales; y asimismo ya dentro del mundo Google Cloud tenemos el "datastore" de Google App Engine, que involucra el manejo del concepto "Big Table". Para todos los casos planteados, tenemos como principal requisito que, primero debe desarrollarse un modelo básico de mantenimiento o gestión de base de datos (altas, bajas, modificación, consulta, impresión, etc), por cuanto, a diferencia de partir de una tabla de Google Docs, en dichas plataformas debe "programarse" el registro y manejo de nuestra data, el cual debe realizarse a través de base de datos, y nuestra información no debe ser ingresada directamente a las tablas, sino a través de formularios y/o grids editables o la combinación de ambos, los que bien pueden ser diseñados con ExtJs.
Saludos
 Opina en nuestro foro §FB..!
Opina en nuestro foro §FB..!









3 comentarios:
ExtJs ya esta lanzando su versin 3.2.0 a fecha 30/03/2010
Al 01/03/2011 ya estamos con la version 3.3.1 de Extjs.. siendo importante ya empezar a revisar las otras opciones de ExtJs.. como ExtCore, Sencha Touch (para moviles), ExtJs-GWT, entre otros...
este codelab es 100% compatible con la versión ExtJs-3.4, ultima versión de su tipo (a la brevedad tendremos el coigo a la version ExtJs4)
Los comentarios nuevos no están permitidos.