Recuerde que..
Este blog esta desarrollado en idioma español pero utilizando Google Traductor puede adecuarlo al lenguaje de su preferencia.. Favor utilice la opcion del recuadro superior derecho... y Bienvenido a Integracion Google.
 Si Ud. amigo lector ha revisado los post anteriores y han empezado con el Curso de EXtJS que nos brinda Crysfel Villa en su página web del Quizzpot, pues entonces creo que resulta necesario que puedan observar porque realmente nos resultó interesante ExtJS y lo consideramos un framework bastante importante...
Si Ud. amigo lector ha revisado los post anteriores y han empezado con el Curso de EXtJS que nos brinda Crysfel Villa en su página web del Quizzpot, pues entonces creo que resulta necesario que puedan observar porque realmente nos resultó interesante ExtJS y lo consideramos un framework bastante importante...
Cursos Ext-3.x del Quizzpot :
- Curso ExtJs-3.x en español : http://tinyurl.com/d4x75u
- ExtJs-3.x Course in English: http://tinyurl.com/885v8w4
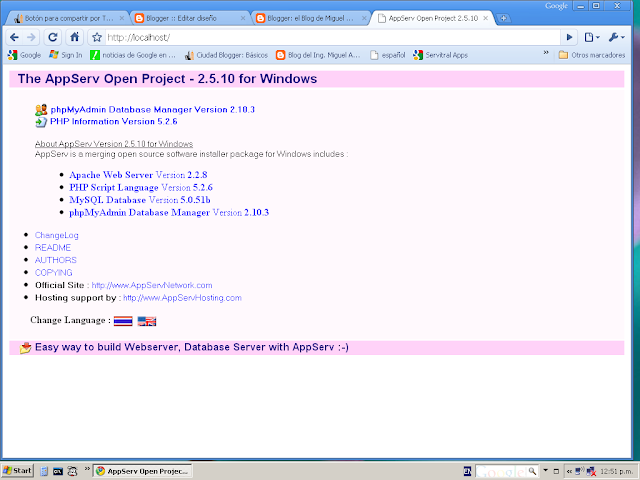
A estas alturas, ya deben haber instalado su servidor Apache+MySQL +PHP+PHPMyAdmin y debe estar en funcionamiento, por lo que al ingresar "http://localhost" en la barra de direcciones de su navegador les debe aparecer lo siguiente:

Dicha imagen nos indica que nuestro servidor local esta funcionando sin mayores contratiempos.. y aparece así porque en la carpeta "www" de c:/Appserv (o la carpeta donde hayamos elegido instalar nuestro servidor), están los archivos index.php y phpinfo.php; resulta necesario aclarar, si aún no es de su conocimiento, que los archivos "index" (sean php, html, entre otros), son de ejecución automática cuando se ingrese a las carpetas que los contienen, porque así puede ser configurado por defecto (el standard es index.php), lo que podemos comprobar empezando a examinar la información que nos presenta el link "PHP Information" de la pagina mostrada en la figura...
Si no desea que aparezca esta pagina al ingresar a nuestro servidor local ("localhost"), pues sencillamente ingrese con su explorador a la carpeta en "www" y renombre index.php por Server.php por ejemplo.. y con ello lograra que cuando ingrese a "localhost" aparezca directamente el directorio del servidor (como aparecen en el Curso ExtJS de Quizzpot).
No le recomendamos eliminar esos archivos, por cuanto nos van a ser útiles cuando queramos trabajar con la base de datos MySQL ( y utilicemos PHPMyAdmin para administrarla), ó cuando queramos ver o revisar la configuración de nuestro servidor Apache y de PHP ( mediante PHPInfo.php, ...pero ténganse en cuenta, que para ingresar a los servicios del servidor, debe ahora hacer click en el ahora archivo Server.php (o abrirlo en otra pestaña).
Si ya han seguido y probado los primeros capítulos del Curso de ExtJS, y siguiendo las recomendaciones de Crysfel, deben haber bajado la ultima versión de ExtJS de su pagina oficial, aunque debo reiterarles que la ultima versión compatible 100% con la versión ExtJs utilizada en el primer curso de Crysfel es la versión ExtJs-3.4.0, y es en la que debemos utilizar y copiar en nuestra carpeta "Ext-3.4.0" los archivos básicos de ExtJs indicados en el curso (si queremos que los ejemplos funcionen tal como están). Cabe indicar asimismo que los capítulos iniciales del curso y de manejo básico del framework funcionan tal como están con ExtJs3 y ExtJs4 (por cuanto ExtJs4 reconoce las formas basicas de declaración de clases de Ext-3.x), aunque esta ultima versión sugiere una implementación MVC, y una forma de declaración de componentes de ExtJs orientada a agilizar la carga de los mismos.. y bueno.. nuestra recomendación al respecto es que el curso lo trabajen con la versión Extjs-3.4.0 y sencillamente a la hora de importar la biblioteca de ExtJs en nuestras aplicaciones o ejemplos, reemplacemos la ruta de ExtJs-2.2 que indican en el tutorial de Crysfel, y pongamos el nombre de la carpeta que corresponda a la versión de ExtJs-3.x que estemos utilizando...
Asimismo, también les recomiendo crear en la carpeta "www" de nuestro servidor Appserv, una carpeta que podriamos llamar GoogleCode, y en donde podríamos guardar nuestros propios archivos HTML que podamos copiar los ejercicios del Code Playground de Google y probar en nuestro propio servidor las herramientas y API de Google que queramos integrar a nuestros desarrollos Web, e inclusive por supuesto a nuestros desarrollos con ExtJs.
Pero hoy les propongo hacer algo más interesante... cuando hayamos bajado nuestra versión de ExtJs (la versión ExtJs-4.0.7 vigente al 02/01/2012, la versión ExtJs-4.1 aún esta en su etapa "beta" ), probablemente la hemos hecho en una carpeta cualquiera.. y de allí hayamos copiado los archivos como nos indicó Crysfel en la carpeta "Curso"... pues, mejor copiemos toda la carpeta que contiene todo nuestro ExtJs que hemos bajado también en "www", siempre revisando la web oficial de ExtJS para asegurarnos que estemos trabajando con la ultima versión vigente de ExtJs

Ingresemos ahora a nuestro navegador y en la barra de direcciones coloquemos los links:
localhost/Ext-4.0.7 (o la versión que hayamos bajado), y revisemos allí su opción "View the Examples", equivalente a la ruta: localhost/Ext-4.0.7/examples

Si no tenemos algun contratiempo debemos observar la web de ejemplos de ExtJS correspondiente a la versión que estemos utilizando... si es la última versión debe coincidir con la que muestra ExtJS en su pagina oficial:

Si observamos la barra de direcciones de nuestro navegador de nuestra primera carga, nos daremos cuenta que hacemos referencia a archivos grabados en nuestro disco (como puede observar estimado lector, toda la web oficial de ExtJs ha sido programada íntegramente en ExtJs, y la parte correspondiente a los ejemplos, la tenemos ahora grabada en nuestro disco); y sabiendo cuales son esos archivos, sencillamente los podremos revisar, copiar, modificar y utilizar durante nuestro proceso de aprendizaje... y de paso, observar las equivalencias y diferencias entre el código ExtJs-3.x del tutorial del Quizzpot, con el código de la versión ExtJs4, y así poder actualizarnos y realmente observar todo el potencial de éste framework, y que lo hace sumamente útil para desarrollar aplicaciones administrativas de "apariencia" similar a los que nos presentan cualquiera de los lenguajes de desarrollo convencionales, con el uso de ventanas, menús, grillas, formularios, etc... pero integrado completamente a la web.. y a bases de datos... asimismo, ExtJs abarca y hace posible el desarrollo de opciones que observamos en las mejores paginas web.
Ahora si revisamos las muestras nos encontraremos que varias de ellas nos permiten trabajar con pantallas muy similares a cuando hacemos nuestros desarrollos para sistemas de escritorio con ventanas, grids, forms, manejo de eventos, etc.. vale decir, todo lo necesario para empezar a desarrollar "sistemas" todo a la Web !

Algo similar ocurre si en lugar de utilizar ExtJs-4.0 empleamos la ultima versión de ExtJs-3.4 disponible, y cuya link hemos indicado, y observar la documentación de la versión y los ejemplos que nos muestran bajo el codigo de la version ExtJs-3.x, y que son equivalentes a los utilizados en el Tutorial de Crysfel, pero cabe dar una revisión a las características y mejoras de ExtJs-4.0, y empezar tambien nuestras pruebas bajo esta versión.. que nos presenta varias ventajas que para nosotros desarrolladores Web debemos empezar a revisar, pues nos permite un mejor manejo interno de los componentes del framework, y por supuesto, una increíble mejora de nuestro potencial de programación.


NOTA IMPORTANTE: Si deseamos empezar a trabajar con ExtJs4 y empezar a utilizar esta versión con los ejercicios propuestos por el Curso ExtJs-3.x de Quizzpot, debemos tener presente que para crear nuestra versión "liviana" de ExtJs4 debemos copiar dentro de una carpeta ExtJs-4 el archivo ext-all.js y la carpeta resources de nuestra fuente descargada de ExtJs4. Asimismo, para la importación de las librerías de ExtJs4 solo es necesario importar a ext-all.js mediante en siguiente script que va dentro del Head de nuestra aplicación:
El Potencial de ExtJs4
desde este 2011 Sencha lanza al mercado ExtJs4, y realmente esta si es una gran renovación y cambio de conceptos respecto a las versiones ExtJs-3.x..anteriores; y los cambios se plantean desde de los propios fundamentos del framework, como es la declaración de Clases y modos de Herencia y Manejo de prototipos, y aunque las formas de declaración y uso de clases de las versiones anteriores son soportadas en ExtJS4....este es realmente the New Way ExtJs4 con evidentes ventajas por supuesto... y es que ExtJS4 busca abarcar todos los conceptos vigentes de Desarrollo Web como es HTML5 y CSS3, y lo que es muy importante, el uso de la Arquitectura MVC para el desarrollo de aplicaciones sustentado en el propio diseño y concepto del framework, y no en el desarrollador como esta planteado en la mayoría de frameworks; lo que facilita su uso en el desarrollo, mantenimiento e integración de componentes en desarrollos grandes, con la participación incluso de varios desarrolladores. Se une a todo lo anterior, el lanzamiento del SDK de Sencha, el cual es una herramienta que nos permite optimizar nuestros desarrollos antes de ponerlos en producción, lograndose que solo se grabe en nuestro "hosting" los componentes de ExtJs necesarios para nuestro proyecto, y "ofuscando": incluso nuestro código, lográndose una notable mejora en el tiempo de carga y respuesta de nuestros desarrollos (hasta 2 veces mas rápido) ..y por supuesto, una mejora del "peso" de nuestras aplicaciones - hasta 50% menos de espacio de disco - y consideramos que todas estas novedades hacen a ExtJs4 un framework bastante importante.
En lo que respecta a estas novedades conviene que revisemos y sigamos con detalle los conceptos expresados en la documentación de ExtJs4 :
y asimismo, revisemos el resto de temas relacionados al framework, de la misma documentación, especialmente los temas respecto al Sistema de Clases y la Arquitectura MVC para aplicaciones, donde se detalla a manera de codelabs casos practicos para mayor entendimiento de cada tema..
una mirada al mundo ExtJS...

Google como hemos indicado utiliza tambien una version liviana de ExtJS como ExtCore, pero el potencial de este framework radica en que partiendo de las formas de esta librería Javascript se ha desarrollado Sencha Touch, que es una variación de ExtJs especializada para desarrollos web para móviles Apple, iOS y Android, (teléfonos celulares, tablets, pockets, etc.); y lo que es una interesante novedad, ExtJs4 inicia la integración del manejo de ExtJs con Sencha Touch. Asimismo en este framework tenemos Ext-GWT, como un framework especializado para el entorno Java y el desarrollo web usando Google Web Toolkit (Java software development framework); y no debemos perdernos la oportunidad de revisar Ext-Designer (un IDE gráfico para diseño de aplicaciones ExtJs), Ext-Animator y Sencha.io versión beta; y cabe resaltar que con Node.js y el motor V8 ya estamos en el camino para emplear Javascript desde el lado de Servidor (como un back-end con capacidades asincronas de alto rendimiento), y Sencha.com ya esta incursionando por ese lado con Ext-Direct, así que como podrá observarse, aún se espera mucho en el desarrollo de este framework.
En nuestro siguiente post: Integracion Google 1ra. parte, mostraremos como empezar a integrar ExtJs con alguna de las API de Google (en versión ExtJs-3.x y ExtJs4), por lo que si están siguiendo el Curso de Crysfel, los animo a continuar... pues como indique, ese curso es uno de los más completos que hemos encontrado (y bastante practico en lo que respecta a la teoría de manejo de clases asociados a la programación orientada a objetos POO), esto por la forma que esta planteado, y aunque no siempre hay ayudas visuales, pues no se preocupen, si tienen dudas o no funciona algo... posteen en el mismo curso, el foro de Quizzpot, o por nuestro bloque de comentarios facebook si lo desean...los que siempre serán bienvenidos y considerados en lo posible...
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Ext.Panel</title>
<!-- Importar los estilos -->
<link rel="stylesheet" type="text/css" href="../js/Ext/resources/css/
<h1>Bienvenido ExtJs4...</h1>
</div>
</body>
</html>
(en la versión ExtJs4 ya no existe ni es necesario importar el "adapter")
Nota:
- Curso ExtJs4 en español: http://tinyurl.com/bvh6kte
- Curso ExtJs4 in English : Under Construction..!
El Potencial de ExtJs4
desde este 2011 Sencha lanza al mercado ExtJs4, y realmente esta si es una gran renovación y cambio de conceptos respecto a las versiones ExtJs-3.x..anteriores; y los cambios se plantean desde de los propios fundamentos del framework, como es la declaración de Clases y modos de Herencia y Manejo de prototipos, y aunque las formas de declaración y uso de clases de las versiones anteriores son soportadas en ExtJS4....este es realmente the New Way ExtJs4 con evidentes ventajas por supuesto... y es que ExtJS4 busca abarcar todos los conceptos vigentes de Desarrollo Web como es HTML5 y CSS3, y lo que es muy importante, el uso de la Arquitectura MVC para el desarrollo de aplicaciones sustentado en el propio diseño y concepto del framework, y no en el desarrollador como esta planteado en la mayoría de frameworks; lo que facilita su uso en el desarrollo, mantenimiento e integración de componentes en desarrollos grandes, con la participación incluso de varios desarrolladores. Se une a todo lo anterior, el lanzamiento del SDK de Sencha, el cual es una herramienta que nos permite optimizar nuestros desarrollos antes de ponerlos en producción, lograndose que solo se grabe en nuestro "hosting" los componentes de ExtJs necesarios para nuestro proyecto, y "ofuscando": incluso nuestro código, lográndose una notable mejora en el tiempo de carga y respuesta de nuestros desarrollos (hasta 2 veces mas rápido) ..y por supuesto, una mejora del "peso" de nuestras aplicaciones - hasta 50% menos de espacio de disco - y consideramos que todas estas novedades hacen a ExtJs4 un framework bastante importante.
En lo que respecta a estas novedades conviene que revisemos y sigamos con detalle los conceptos expresados en la documentación de ExtJs4 :
y asimismo, revisemos el resto de temas relacionados al framework, de la misma documentación, especialmente los temas respecto al Sistema de Clases y la Arquitectura MVC para aplicaciones, donde se detalla a manera de codelabs casos practicos para mayor entendimiento de cada tema..
una mirada al mundo ExtJS...

Google como hemos indicado utiliza tambien una version liviana de ExtJS como ExtCore, pero el potencial de este framework radica en que partiendo de las formas de esta librería Javascript se ha desarrollado Sencha Touch, que es una variación de ExtJs especializada para desarrollos web para móviles Apple, iOS y Android, (teléfonos celulares, tablets, pockets, etc.); y lo que es una interesante novedad, ExtJs4 inicia la integración del manejo de ExtJs con Sencha Touch. Asimismo en este framework tenemos Ext-GWT, como un framework especializado para el entorno Java y el desarrollo web usando Google Web Toolkit (Java software development framework); y no debemos perdernos la oportunidad de revisar Ext-Designer (un IDE gráfico para diseño de aplicaciones ExtJs), Ext-Animator y Sencha.io versión beta; y cabe resaltar que con Node.js y el motor V8 ya estamos en el camino para emplear Javascript desde el lado de Servidor (como un back-end con capacidades asincronas de alto rendimiento), y Sencha.com ya esta incursionando por ese lado con Ext-Direct, así que como podrá observarse, aún se espera mucho en el desarrollo de este framework.
En nuestro siguiente post: Integracion Google 1ra. parte, mostraremos como empezar a integrar ExtJs con alguna de las API de Google (en versión ExtJs-3.x y ExtJs4), por lo que si están siguiendo el Curso de Crysfel, los animo a continuar... pues como indique, ese curso es uno de los más completos que hemos encontrado (y bastante practico en lo que respecta a la teoría de manejo de clases asociados a la programación orientada a objetos POO), esto por la forma que esta planteado, y aunque no siempre hay ayudas visuales, pues no se preocupen, si tienen dudas o no funciona algo... posteen en el mismo curso, el foro de Quizzpot, o por nuestro bloque de comentarios facebook si lo desean...los que siempre serán bienvenidos y considerados en lo posible...










5 comentarios:
30/03/2010: lanzamiento de ExtJs 3.2.0
A la fecha se ha anunciado el proximo lanzazmiento de ExtJs4... enhorabuena
Al revisar los downloads de ExtJs conviene descargar y revisar ExtJs 3 to 4 Migration, que contiene un mismo ejemplo desarrollado en ExtJs-3.x, migrado a ExtJs-4.x, en el cual por supuesto debemos revisar y corregir las rutas al importar nuestras librerias ExtJS, si corresponde..
Para los que empiezan con ExtJs4 les conviene revisar http://tinyurl.com/3fbd3k4, donde empezamos a revisar a ExtJs4 desde lo mas esencial: el New Way ExtJs4 para declaración de clases.
Crysfel y Quizzpot nos presentan su ultima novedad:
Curso ExtJs4,.. empezando desde como instalar el framework al estilo de Quizzpot (como lo hace en el curso ExtJs-3.x), para lo que pueden revisar este link:
http://tinyurl.com/6afegxu
Los comentarios nuevos no están permitidos.