Recuerde que..
Este blog esta desarrollado en idioma español pero utilizando Google Traductor puede adecuarlo al lenguaje de su preferencia.. Favor utilice la opcion del recuadro superior derecho... y Bienvenido a Integracion Google.

...y continuando con el entorno del Back-End PHP+MySQL pasamos a mostrar el mismo modelo de la entrada anterior que nos muestra un mantenimiento basico de Tablas (Altas, Bajas, Modificación, Consulta e Impresion); pero en este caso mostrando previamente una pantalla de acceso o Wizard, mediante el cual, de habernos registrado previamente en una respectiva Tabla de Usuarios (en donde debe estar registrados nuestro username y su respactivo password de acceso al Modulo), entonces, y solo así, podremos acceder a nuestro GridEditor que nos muestra una lista de Presidentes de U.S.A y los partidos a los que pertenecen...
El hecho de utilizar Wizards o Pantallas de Acceso a nuestros modulos o sistemas, va asociado de manera ineludible a temas de seguridad por lo que debemos empezar a tomar en cuenta las siguientes consideraciones:
Con que contamos en estos momentos?El hecho de utilizar Wizards o Pantallas de Acceso a nuestros modulos o sistemas, va asociado de manera ineludible a temas de seguridad por lo que debemos empezar a tomar en cuenta las siguientes consideraciones:
- No debe permitirse el "acceso directo" a nuestras paginas, en este caso a nuestro modelo "grideditor" de presidentes, vale decir que si alguien obtuviese la direccion URL de nuestro GridEditor (como debe ser con cualquier otra pagina de nuestros sistemas), estos no deben poder acceder a ellas, sino que deberán ser redirigidos a la Pantalla de Acceso de nuestro modulo o sistema, y acceder a nuestras opciones solo si hubiesen sido debidamente registrados.
- Debe asimismo tomarse en cuenta acciones de Auditoria de Datos, es decir, que deberíamos a empezar a registrar en una Tabla de diseño adecuado, todas las operaciones que estan efectuando nuestros usuarios (Alta, Baja, Modificacion, Consulta, y su fecha y hora de operación), y así poder hacer un seguimiento de ellas (este tema no forma parte del presente "codelab" pero lo mencionamos para su consideración)
- Debe tambien tomarse en cuenta una Validacion de Datos pensando en el funcionamiento del sistema (no solo en las condiciones estáticas de las mismas); es decir por ejemplo, si en nuestro ejercicio se quisiera eliminar un partido poltico (que trabaja en este caso como una Tabla de Datos), primero se debe verificar si no esta siendo utilizada en la tabla de Presidentes (que para los efectos expuestos trabaja en este caso como si se tratase de una Tabla de Transacciones); de no hacerlo así y se procediera a borrar un partido que esta siendo utilizado.. sencillamente los presidentes que pertenecen a dicho partido "desaparecerían" de nuestra Vista (por la condicion Where del Query), y eso seria erróneo. pues la data seguiría grabada en nuestra base de datos pero no se mostraría (la codificación del presente codelab tampoco contempla lo indicado, pero también reiteramos que debe tenerse en cuenta.
- y finalmente, debe tomarse en cuenta temas de seguridad de la WEB y evitar la acción de virus y hackers... PHP nos presenta varias opciones y temas de seguridad que debemos empezar a revisar y considerar para nuestros proyectos, y para lo cual detallaremos algunas referencias tecnicas que esperamos que con su aporte se puedan mejorar aún mas, por cuanto, en lo que respecta a estos temas en particular, los diversos software de desarrollo permanentemente presentan mejoras en sus formas y opciones... y en lo que respecta a este "codelab", hemos considerado un Modelo Básico pero bastante practico, el cual esperamos mejorar aun mas para cuando presentemos nuestro modelo de Integracion a Google utilizando el manejo de las API de visualizaciones.
Si siguieron el desarrollo de nuestros codelabs desde el inicio, y por supuesto el anterior respecto al Back-End PHP-MySQL, ya deben tener instalado en sus ordenadores un servidor de pruebas Apache con PHP+MySQL, y PHPMyAdmin (para administrar nuestras bases de datos), por lo que solo basta que verifiquen que tengan completo acceso a MySQL a través de PHPMyAdmin, accediendo a la misma y poder observar las tablas de la base de datos Tutorial creada en el ejercicio anterioir... y bueno, ahora nuevamente ya estamos listos para empezar nuestro codelab.
Audiencia
Se recomienda que, para entender este codelab, tengamos los suficientes conocimientos de ExtJs y desarrollo Web (HTML, Javascript ...y algo de PHP (que si no dominamos o desconocemos, pues no debería preocuparnos tanto puesto que en este modelo solo se utilizan instrucciones fáciles de comprender y su sintaxis es bastante sencilla, además que si nuestro interes va por el empleo de este Back-End, debe ser un buen motivo para empezar a explorar este lenguaje).
Asimismo se recomienda haber leído y probado: Integracion a Google (1ra parte) e Integración a Google (2da parte), especialmente para comprender las herramientas utilizadas para integrar de las API de Google a ExtJs (y viceversa), que en este caso no se emplean pero se hacen referencia.
Material de Apoyo
( do click on blue icons to download )
 Wizard-sample.rar, Descomprimir el material de apoyo en una carpeta de "www" de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL, y se creara la carpeta "Wizard-sample" que contiene los archivos correspondientes al presente codelab (si no entiende este paso favor consulte "empezando desde cero'). Luego en éste código debemos proceder a la configuración de las rutas de importación de nuestra versión del framework ExtJs que utilicemos ( recomendado cualquier versión Ext-3.x, la versión ExtJs4 no es soportada por éste código ).
Wizard-sample.rar, Descomprimir el material de apoyo en una carpeta de "www" de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL, y se creara la carpeta "Wizard-sample" que contiene los archivos correspondientes al presente codelab (si no entiende este paso favor consulte "empezando desde cero'). Luego en éste código debemos proceder a la configuración de las rutas de importación de nuestra versión del framework ExtJs que utilicemos ( recomendado cualquier versión Ext-3.x, la versión ExtJs4 no es soportada por éste código ). Wizard-sample.rar ( 2.6Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix.( compatible con el servidor Appserv en este caso, pues este codelab sólo involucra al Back-End PHP+ MySQL que también es soportada por WebMatrix ). El resultado de éste código es una versión mejorada del material presentado en el enlace anterior, y comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" como hemos indicado ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando : "http://localhost/WebMatrix/wizard-sample" (previa configuración de los parámetros de conexión, tal como se indica a continuación a la base de datos "tutorial" (empleada en este codelab), y el archivo pdtes_usa.sql anexado corresponde al mismo empleado por el codelab anterior Grid-PHP-MySQL, y en la que debemos crear a la tabla "usuarios" y registrar el nombre y password de nuestro usuario para acceder al sistema, y lo debemos crear "manualmente" como una manera de familiarizarnos con el manejo de la herramienta phpMyAdmin que viene instalado con el servidor Appserv.
Wizard-sample.rar ( 2.6Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix.( compatible con el servidor Appserv en este caso, pues este codelab sólo involucra al Back-End PHP+ MySQL que también es soportada por WebMatrix ). El resultado de éste código es una versión mejorada del material presentado en el enlace anterior, y comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" como hemos indicado ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando : "http://localhost/WebMatrix/wizard-sample" (previa configuración de los parámetros de conexión, tal como se indica a continuación a la base de datos "tutorial" (empleada en este codelab), y el archivo pdtes_usa.sql anexado corresponde al mismo empleado por el codelab anterior Grid-PHP-MySQL, y en la que debemos crear a la tabla "usuarios" y registrar el nombre y password de nuestro usuario para acceder al sistema, y lo debemos crear "manualmente" como una manera de familiarizarnos con el manejo de la herramienta phpMyAdmin que viene instalado con el servidor Appserv.NOTA (22/11/2011) : Desde Mayo del 2011, Google ha declarado en proceso de obsolescencia de la API Language v.1 que utilizamos en este codelab (y de forma definitiva a partir del 01/12/2011 según la documentación respectiva); y ha considerado la versión de la Google API Language v.2 como un servicio exclusivo de paga - así es en estos momentos, sin cuotas libres... algo extraño en el mundo Google, pero esa es la realidad por el momento - y la actual versión 1 de la API Language de Google no se muestra estable en su funcionamiento, por lo que hemos modificado nuestro código para que, en caso de efectuarse la traducción, se muestre nuestro mensaje en ingles... es una restricción que también hemos tenido que efectuar a los mensajes de bienvenida y de alertas de nuestro Blog, los que eran multi-lenguaje -incluyendo chino, japonés, etc.- los que ahora, de no funcionar la API de traducción (por motivos de cuota, restricción, etc.), pues por lo menos muestren los mensajes en Inglés... Google informa que el gadgets Google Traductor seguirá siendo un servicio libre, pero mientras no contemos con algún proyecto opensource de fuerza para traducciones libres (como si existe para el caso de servicios de Mapas por ejemplo), pues ., .increible!... pero también podemos recurrir a la Microsoft API Language, la cual nos brinda una cuota de subscripción libre de hasta 5M de caracteres por mes.
Pasos para ejecutar el Codelab...
Para ejecutar el tutorial debemos primero debe realizar lo siguiente:
- Crear en nuestra base de datos TUTORIAL la tabla usuarios. Esta base de datos fue creada en el ejercicio anterior (importada de pdts_usa.sql), y en esta oportunidad no les proporcionamos un archivo para su creación con el objeto que sean creadas directamente utilizando nuestro PHPMyAdmin o DBManager. Los requisitos de nuestra tabla de usuarios es que tenga definido como mínimo los siguientes campos: ID : Int(10), primary_key, auto_increment y unique; el campo usuario: varchar(15), y el campo password: varchar(15); adicionalmente podemos crear otros campos de diferentes tipo como Apellidos completos -o separado Paterno, Materno- Nombre completo, e-mail, telefono fijo, móvil, id_skype, direccion, o cualquier forma de contactar con nuestros usuarios, etc.. siempre dependiendo de los requerimientos de diseño de nuestro modulo o sistema ( los tres primeros campos deben tener exactamente ese nombre -respetando minusculas y mayusculas para mejor identificacion- caso contrario, debemos cambiar la respectiva codificación en nuestro archivo index.php que controla el acceso a nuestro ejercicio).
- Creada nuestra tabla usuarios, pues ahora debemos registrar 2 o mas usuarios para hacer nuestras pruebas; puede ser uno llamado prueba con nombre prueba y password prueba (para hacer mas facil nuestro ingreso de datos), o como sea de nuestro agrado.
- Con nuestro explorador debemos ingresar a la carpeta "Wizard-sample" creada en la carpeta www del Appserv, y alli "editar" el archivo "index.php". Este archivo en sus primeras lineas tiene en su inicio las intrucciones de conexion a nuestra base de datos:
// Database connection information
$host = "localhost"; // Host name
$user = "root"; // User default for MySQL access
$pwd = "..yourPassword.."; // put your PHPMyAdmin Password
$db = "tutorial"; // Our Database of exercise
- En ella debemos modificar los parametros $user (si nuestro usuario de ingreso no es root sino otro personalizado); y $pwd, donde debemos poner nuestro Password de conexion a MySQL (el que utilizamos para nuestro PHPMyAdmin); en $db va el nombre nuestra base de datos (si no corresponde a "tutorial" como se indica debemos cambiarlo); y finalmente debemos tener en cuenta que si nuestra prueba la realizamos directamente en un servicio hosting externo con dominio propio, entonces en $host, en lugar de localhost debemos colocar nuestra direccion web correspondiente: www.mydominio.com
- ..y ahora nuevamente ya estamos listo para ejecutar nuestro ejercicio...!
Esto nos indica que nuestra descarga y copia ha sido correcta, y ya estamos listos para revisar el material de apoyo descargado y descubrir como hemos desarrollado nuestro Wizards de conexion a nuestra aplicacion descrita en el post anterior, correspondiente a un Modelo Basico de mantenimiento de Tablas con opciones de Alta, Baja, Modificacion, Consulta, Impresion, Busquedas, etc, bajo un formato clasico.
Nota.- si no aparece la primera pagina mostrada es probable que no hayamos descargado nuestra version completa o "liviana"de ExtJs en la carpeta "www", como mostramos en "el potencial de ExtJs"; o tal vez, estemos usando una versión de ExtJs diferente de la indicada en nuestro archivo HTML (..ahora estamos usando la versión ext-3.3.1 vigente al 01/03/2011). Observe la ruta rerlativa a www que utilizamos para acceder dichos archivos "../../extjs/extjs-3.1.1" en este caso (que indica 2 carpetas sobre nuestra descarga del tutorial). Efectúe los cambios de la ruta necesarios en el archivo index.html del tutorial y pruebe nuevamente hasta que aparezca nuestra pantalla de acceso.
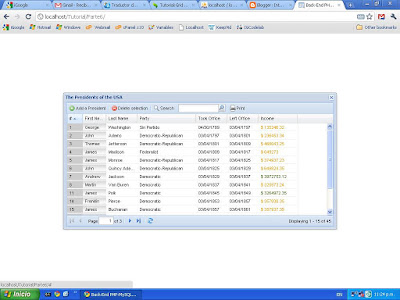
La segunda imagen nos muestra nuestro modelo de mantenimiento de una tabla desarrollado en el post anterior, si hacemos click sobre dicha imagen nos remitirá a la pagina indicada en la web oficial de ExtJs para la demostracion, pero en nuestro aplicativo, en el toolbar le hemos agregado un boton adicional para salir del Modulo (y que nos redirigirá a nuestra pantalla inicial de acceso); asimismo vale indicar que nuestras pruebas las debemos realizar sobre nuestro servidor local ( htpp://localhost ), pues en este caso se trata de una version mejorada como indicamos.
Asimismo, si al ingresar nuestros datos definidos en la tabla usuarios no aparece nuestra pantalla de mantenimiento del ejercicio anterior, y nuestro browser nos muestra mensajes de problemas de conexion a la base de datos o conexion a MySQL, pues debemos revisar con mas detalle si nuestra tabla usuarios ha sido correctamente creada y definida, y si los datos de acceso registrados en ella son a su vez tambien correctamente ingresados...
La segunda imagen nos muestra nuestro modelo de mantenimiento de una tabla desarrollado en el post anterior, si hacemos click sobre dicha imagen nos remitirá a la pagina indicada en la web oficial de ExtJs para la demostracion, pero en nuestro aplicativo, en el toolbar le hemos agregado un boton adicional para salir del Modulo (y que nos redirigirá a nuestra pantalla inicial de acceso); asimismo vale indicar que nuestras pruebas las debemos realizar sobre nuestro servidor local ( htpp://localhost ), pues en este caso se trata de una version mejorada como indicamos.
Asimismo, si al ingresar nuestros datos definidos en la tabla usuarios no aparece nuestra pantalla de mantenimiento del ejercicio anterior, y nuestro browser nos muestra mensajes de problemas de conexion a la base de datos o conexion a MySQL, pues debemos revisar con mas detalle si nuestra tabla usuarios ha sido correctamente creada y definida, y si los datos de acceso registrados en ella son a su vez tambien correctamente ingresados...
Detalle del Modulo.
Al revisar los archivos desempaquetados de nuestro Material de Apoyo encontraremos los siguientes archivos:
- Readme.txt, donde encontraremos informacion respecto a este tutorial y los foros que nos sirvieron de apoyo y referencia para desarrollar este ejercicio.
- pdts_usa.sql, archivo tipo texto en formato de lenguaje SQL con que se crearon las tablas presidents y parties de nuestra base de datos tutorial (la ponemos de referencia, pues como indicamos antes, nuetra tabla de usuarios requerida para este ejercicio deberá ser creada directamente con PHPMyAdmin o DBManager de nuestro servidor MySQL).
- database.php, archivo de tipo texto en formato de lenguaje PHP con el cual actua del lado del servidor para interactuar con nuestra base de datos, en ella hemos comentado las partes que corresponden a la carga de datos de acceso a nuestra base de datos, así como las funciones correspondiente a cada caso como es la actualizacion, creación, borrado, busqueda e impresion de nuestra data; las formas de este codigo puede ser facilmente comprendido y ajustado anuestros desarrollos propios.
Se presenta asimismo las funciones getlist() y getparties() que son las ejecutan nuestras consultas de las tablas MySQL, habiendose comentado las adiciones efectuadas por el caso de efectuar "Conteo de Paginas" y "Busquedas rapidas".
Se presenta asimismo a las funciones JEncode y codeDate, la primera para llamar a las funciones standard de codificacion del formato Json, y la segunda para el tratamiento de los campos tipo fecha al formato mm/dd/yyyy empleado en el GridEditor de presidentes de nuestro ejercicio..
- JSON.php, archivo de tipo texto en formato PHP que es una libreria clasica de PHP para el manejo del formato JSON con el que se trabaja las base de datos y tablas de MySQL (y que siempre debemos utilizar en nuestros proyectos que trabajemos con MySQL)
- Index.php, archivo de tipo texto en formato PHP, HTML y Javascript debidamente etiquetados por cada grupo de codificación. Este archivo es de ejecución automatica y en ella se define nuestra pantalla de acceso al Modulo, y la correspondiente consulta a nuestra tabla de usuarios respecto a que si los datos ingresados (nombre y password), son correctos y corresponden a los registrados en nuestra tabla usuarios, lo que permitira el acceso a nuestro GridEditor de presidentes.
Las instrucciones de contacto vía mail y redireccionamiento a nuestra Fan Page Facebook son detallados en nuestro post referido a técnicas de Localización e Internacionalizacion. (y próximamente a este codelab le agregaremos también la técnica de traduccion automatiza del API Language de Google, conforme al lenguaje de nuestro navegador, para completar el manejo del referido tema).
- Grid-PHP-MySQL.php, en formato PHP y HTML en donde la parte PHP del mismo realiza el control de acceso a nuestra aplicación (para evitar los "accesos" directos sin haber utilizado el Wizard), y asimismo, la parte HTML indica las directivas de inicio de nuestro ejercicio para la importacion de las librerias de ExtJS y las de nuestro ejercicio.
- presidentslist.html, archivo en formato HTML que nos muestra una Tabla, la cual se genera al ejecutar la opcion impresion de nuestro ejercicio: luego en las instrucciones de nuestro archivo database.php podrá observar la técnica de como se manda a imprimir dicho documento.
- mainscript.js, archivo en formato ExtJs debidamente empaquetado utilizando namespace, que nos muestra las funciones e instrucciones ExtJs que permiten el funcionamiento de las opciones de Actualizacion, Creacion, Modificacion, Consulta, Impresion y Busqueda, entre otras opciones, de nuestra aplicacion de mantenimiento (no varia del codelab anterior).
- searchfield.js, archivo en formato ExtJs que exclusivamente contiene las funciones que nos muestran el recuadro de Busqueda Rapida de nuestro codelab anterioir (no varía).
- style.css, archivo en formato CSS que permite la llamada a las imagenes que utilizaremos en los botones de acceso a las opciones de nuestro ejercicio mostradas en la barra superior de nuestra ventana (toolbar) de nuestra aplicacion de mantenimiento (no varía del codelab anterior).
- carpetas icons e images, la primera contiene el icons mostrado en la pestaña de nuestro navegador; y el segundo, las imagenes jpg personales utilizadas en el ejercicio y los dos estilos de celdas que hemos presentado en este caso para mejorar la presentación de las celdas del Grid. No varía del codelab anterior.
APUNTES TECNICOS
Si ya han probado con exito nuestro pantalla de acceso a nuestro modelo básico de mantenimiento de Tablas, al revisar los archivos del ejercicio debe tenerse presente lo siguiente :
 Opina en nuestro foro §FB..!
Opina en nuestro foro §FB..!
Si ya han probado con exito nuestro pantalla de acceso a nuestro modelo básico de mantenimiento de Tablas, al revisar los archivos del ejercicio debe tenerse presente lo siguiente :
- Si revisan el codigo de Index.php observarán que como herramienta de "control" de nuestros accesos utilizamos las "cookies", en la cual grabamos la informacion necesaria para verificar que nuestro usuario ha utilizado el Wizard de acceso de nuestro ejercicio; reiteramos que este se trata de un modelo basico y que en este caso solo pregunta si nuestra cookie del nombre esta vacia, y por supuesto que nuestra logica de verificacion puede y debe ser mejorado (como adicionando la verificacion de nuestro usuario y password de acceso, o verificando y poniendo un limite al tiempo trascurrido desde nuestra ultima operacion para evitar que las cookies grabadas en nuestros ordenadores y no borradas al salir cerrando nuestro navegador pues sean mal utilizadas, entre otros posibles casos).
- Si hemos salido correctamente de nuestro modelo de mantenimiento, y digitasemos en la barra de direcciones nuestro navegador la direccion exacta de nuestro modelo http://localhost/tutorial/Wizard-samples/Grid-PHP-MySQL.php para nuestro caso, nos remitirá a nuestra pantalla de acceso (porque las cookies estan vacias), de ingresar al modulo es porque las cookies no han sido borradas al salir directamente al cerrar el browser.
- Nuestro modelo nos muestra que podemos utilzar todas las cookies que querramos y asimismo, que nuestros passwords, como cualquier otro dato, pueden ser encriptados y desencriptados con el objeto que terceros no "vean" y utilicen indebidamente nuestros datos utilizando para ello las instrucciones:
$pwd = base64_encode($pwd); // en index.php
$my_pwd = base64_decode($pwd); // en database.php - Resulta interesante asimismo, observar con la opcion "Inspeccionar Elemento" del navegador Google Chrome (opcion del boton derecho del mouse sobre nuestra pantalla del browser), y con el Firebug de Mozila Firefox (que debe ser instalado como un plug-in de dicho navegador, y es el utilizado en los videos tutoriales del Quizzpot), pues que los recursos de nuestras paginas web (la pantalla de acceso y la de nuestra pantalla de mantenimiento para este codelab) no nuestran los codigos PHP en la parte "cliente" de nuestros navegadores (revise opcion recursos de nuestra pagina web al Inspeccionar elemento con Google Chrome o Firebug de Firefox, cuando esten cargadas), y con esto nos estamos asegurando que los datos de informacion de acceso a nuestro servidor HTTP no se muestran a los usuarios (refiriendonos a los que hemos escritos al inicio de index.php), pero sería mas interesante que efectuesemos nuevas pruebas con capturadores de paginas web (con herramientas como HTTrack, WebRipper o el mismo Dreamweaver, entre otros), para que observemos que archivos y que informacion pueden bajar y utilizar terceros no autorizados por nosotros.
- Con la misma herramienta podemos revisar las cookies de nuestro modelo y verificar que nuestras contraseñas se encuentran encriptadas y no disponibles para terceros, quedando pendiente revisar diversas tecnicas de encriptacion disponibles para dicha función, así como otras opciones del propio PHP.(como el uso de sesiones, que son como las cookies pero por el lado del servidor y totalmente invisibles a los usuarios o clientes).
- Cabe resaltar asimismo que este modelo de codificacion no es muy recomendada por no mantener el criterio de separar nuestras validaciones (archivos PHP) de nuestros form (HTML y Javascript), o seguir un modelo de desarrollo MVC (Models, Views, Controlers), que en desarrollos grandes nos facilitarían bastante el desarrollo por componentes trabajando en equipo, mejorando así la comprensión y mantenimiento de los mismos; pero este modelo que presentamos es muy practico y nos permite comprender espero facilmente toda la logica planteada con muy pocos archivos, y por eso nuestra elección para utilizarlo en este codelab.
- Ponemos a su consideración las siguientes direcciones:
1. Pagina del foro de www.cristalab.com que sirvió de base para este modelo, entrada antigua pero que aun mantiene vigencia y que en sus comentarios muestra enlaces a temas de seguridad muy importantes (agradecimiento a azelito, usuario de dicho foro).
2. Pagina de Blogdephp.com que nos muestra un login a MySQL empleando empleando el modelo MVC, y que utiliza el framework codeigniter para PHP (que es bastante utilizado comercialmente), y cuya presentacion en el foro de Cristalab.fue motivo de comentarios apasionados pero interesantes que finalmente nos pueden ayudar a mejorar nuestros codigos.
3. ..y no olvidemos revisar las opciones de manejo de las cookies y de las sesiones en PHP, que sin dudar son interesantes para mejorar la seguridad de nuestras desarrollos y proyectos.
Espero que estos dos últimos codelab de introduccion al manejo del entorno del Back-End PHP-MySQL sea suficiente para completar y entender su forma básica de funcionamiento, y nos animemos a hacer nuestras propias investigaciones y pruebas sobre este entorno de uso tan difundido.. especialmente ahora que los servicios de Hosting PHP+MySQL externos se muestran tan accesibles a nivel de costos (..desde US$20.00 anuales), e ilimitados respecto a los tamaños, velocidad y nivel de transferencia de datos que nos proporcionan, vale decir, que nos permitirían llevar todos nuestros requerimientos de base de datos y aplicativos a la web (cloud computing)
Saludos
@Mlaynes
@Mlaynes
 Opina en nuestro foro §FB..!
Opina en nuestro foro §FB..!











No hay comentarios:
Los comentarios nuevos no están permitidos.