Recuerde que..
Este blog esta desarrollado en idioma español pero utilizando Google Traductor puede adecuarlo al lenguaje de su preferencia.. Favor utilice la opcion del recuadro superior derecho... y Bienvenido a Integracion Google.
y bueno amigos, ya estamos en el momento en que debemos empezar a experimentar con el Back-End PHP-MySQL (que viene integrado y listo para utilizar con AppServ u otras herramientas similares que tenga integrado un servidor Apache con PHP y la Base de Datos MySQL).
Recordemos que al instalar AppServ, e ingresar con nuestro navegador a http://localhost, nuestro navegador nos muestra una pantalla de Bienvenida que entre otros enlaces, nos permite ingresar a PHPMyAdmin, y al enlace de Configuracion de nuestro servicio PHP instalado en nuestro servidor de pruebas (todo ya viene integrado al servidor Apache), ..y ahora es el momento de empezar a comprenderlos y utilizarlos.. para lo cual debemos tener en cuenta lo indicado a continuacion:
- Para ingresar a PHPMyAdmin usualmente el usuario de ingreso es "root", y la clave de acceso corresponde a la clave que utilizamos al instalar AppServ (si no pusimos clave alguna, nuestra clave de acceso sera una cadena vacia). Alli debemos a experimentar para crear nuestras propias bases de datos y tablas, y a practicar nuestro lenguaje SQL.
Si no recuerda su clave de phpMyAdmin (que realmente es de MySQL), puede utilizar las opciones Reset MySQL Root Password y MySQL Command Line Client, ambas en la opcion Appserv de Menu Inicio (Windows); la primera es para registrar un nuevo password para MySQL, y la segunda para verificar rápidamente si la clave es correcta (realmente me resulta mas conveniente trabajar MySQL con phpMyAdmin o DBManager, y no directamente desde la linea de comandos, esto especialmente si trabajamos con otros servidores de aplicaciones como Tomcat o GlassFish)
- La configuracion por defecto de PHP de los servidores locales AppServ y otros, es que los archivos "index" con extension "php" y "html" sean de ejecucion automatica; pero esto a veces no es así, y cuando trabajamos con servidores o hosting externos (como con www.x10hosting.com por ejemplo), donde a veces solo los archivos index.php son de ejecucion automatica, pero esto no debe incomodarnos, por cuanto esa opcion es configurable (a traves del enlace de configuracion de PHP, que es bastante complejo pero con ayuda de algunos tutoriales puestos en la web -y que algunos indicamos en nuestro post empezando desde cero- pues, ya podemos ir cambiando algunas cosas, pero si no podemos asi, pues tampoco nos preocupemos, puesto que PHP esta integrado a los lenguajes scripting instalados en nuestro servidor, y a HTML por supuesto; entonces, basta que renombremos nuestro archivo index.html por index.php ..y listo.. esto ocurre por cuanto el compilador PHP reconocerá las etiquetas html y aun siendo un archivo "php", sencillamente ejecutara html ...interesante no?
- ...y ahora empezaremos a manejar hasta 03 lenguajes en forma simultanea y interrelacionada: HTML, PHP y Javascript (ExtJs es una libreria Javascript). PHP nos permitira trabajar del lado del servidor (principalmente a conectarnos y trabajar con nuestras bases de datos, aunque todo lo podriamos hacer con PHP si quisieramos); y luego con HTML y Javascript -y con la importante ayuda de ExtJs- nos manejaremos nuestras pantallas y presentaciones de nuestro navegador, en la que interactuaran nuestros usuarios..
- Este manejo de lenguajes que ahora se ha convertido en lo basico en lo que corresponde al mundo de desarrollo Web, esta siendo revolucionado con el ingreso de Javascript al lado del servidor (con node.js y el motor de desarrollo V8, cuyo perfomance y versatibilidad son realmente sorprendentes.. asi que anímense y continuen con la investigacion y desarrollo de estos lenguajes que serán muy importantes en el futuro.
Con que contamos en estos momentos?
Si siguieron el desarrollo de los codelabs desde el inicio, ya deben tener instalado su servidor de pruebas Apache+PHP+MySQL, y PHPMyAdmin (para administrar nuestras bases de datos), por lo que solo basta que verifiquen que tengan completo acceso a MySQL a través de PHPMyAdmin -pruebe con crear alguna base de datos de prueba y algunas tablas para que verifiquen su funcionamiento, asi como hacer algunas consultas SQL de prueba.. si ese es el caso, ya estamos listos para empezar nuestro codelab.
Audiencia
Se recomienda que, para entender este codelab, tengamos los suficientes conocimientos de ExtJs y desarrollo Web (HTML, Javascript; o en su defecto, haber seguido el curso de ExtJs que nos ofrece Crysfel Villa de México en su pagina del Quizzpot.
Asimismo se recomienda haber leído y probado: Integracion a Google (1ra parte) e Integración a Google (2da parte), especialmente para comprender las herramientas utilizadas para integrar de las API de Google a ExtJs (y viceversa), que en este caso no se emplean pero si se hacen referencia en este tutorial.
Material de Apoyo
( do click on blue icons to download )
 Grid-PHP-MySQL.rar, Descomprimir este material de apoyo en la carpeta "www" de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL, y se creara la carpeta "Grid-PHP-MySQL" (si no entiende este paso favor consulte "empezando desde cero'). Con éste código debemos verificar que la configuración de las rutas de importación del framework ExtJs sea correctamente efectuada a nuestra ubicación y versión del framework ExtJs que utilicemos (recomendado cualquier versión ExtJs-3.x, éste código no soporta la versión ExtJs4).
Grid-PHP-MySQL.rar, Descomprimir este material de apoyo en la carpeta "www" de nuestro servidor local AppServ u otro compatible Apache-PHP-MySQL, y se creara la carpeta "Grid-PHP-MySQL" (si no entiende este paso favor consulte "empezando desde cero'). Con éste código debemos verificar que la configuración de las rutas de importación del framework ExtJs sea correctamente efectuada a nuestra ubicación y versión del framework ExtJs que utilicemos (recomendado cualquier versión ExtJs-3.x, éste código no soporta la versión ExtJs4). Grid-PHP-MySQL.rar ( 2.4Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix (conviene que la descarguemos en una carpeta llamada WebMatrix para diferenciarla del código anterior). El resultado de éste código es una versión mejorada del material presentado primero, y comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando "http://localhost/WebMatrix/Grid-PHP-MySQL", pero en este caso, si deben tenerse en cuenta las instrucciones para la configuración de nuestra base de datos "tutorial" (empleada en este codelab), y el archivo pdtes_usa.sql adicinado en este segundo código contiene además a la tabla "usuarios" que en el detalle del codelab habíamos propuesto que se creara "manualmente" como una manera de familiarizarnos con el manejo de la herramienta phpMyAdmin que viene instalado en el servidor Appserv.
Grid-PHP-MySQL.rar ( 2.4Mb ), Este código corresponde al material de apoyo utilizado para instalar el presente codelab pero en la plataforma de Desarrollo WebMatrix (conviene que la descarguemos en una carpeta llamada WebMatrix para diferenciarla del código anterior). El resultado de éste código es una versión mejorada del material presentado primero, y comprende al proyecto completo, es decir, se ha adicionado y configurado para su uso, a la versión "liviana" del framework ExtJs versión 3.4.0, y si se desempaqueta éste código en una carpeta de "www" en nuestro servidor local AppServ (dentro de otra carpeta que podemos llamar "WebMatrix" ), podremos ver directamente los resultados al llamarlo desde la barra de direcciones de nuestro navegador usando "http://localhost/WebMatrix/Grid-PHP-MySQL", pero en este caso, si deben tenerse en cuenta las instrucciones para la configuración de nuestra base de datos "tutorial" (empleada en este codelab), y el archivo pdtes_usa.sql adicinado en este segundo código contiene además a la tabla "usuarios" que en el detalle del codelab habíamos propuesto que se creara "manualmente" como una manera de familiarizarnos con el manejo de la herramienta phpMyAdmin que viene instalado en el servidor Appserv.Pasos para ejecutar el Codelab...
Para ejecutar el tutorial debemos primero realizar lo siguiente:
- Crear nuestra base de Datos: utilizando PHPMyAdmin debemos crear la base de datos "tutorial" (asi es el nombre que le hemos dado en nuestro ejercicio, si utiliza otro nombre debera recordarlo y registrarlo en nuestro archivo php que nos comunica a nuestra base de datos.
Para crear la base de datos se debe ingresar a MySQL con PHPMyAdmin, y en su primera pantalla seleccionar la opcion correspondiente, digitar el nombre de nuestra base de datos, y elegir el boton "Crear"..y listo, ..nuestra base de datos será creada y su nombre aparecerá en la lista situada al lado izquierdo. ...luego debemos ingresar a nuestra base de datos creada y seleccionar la lengueta "Importar", alli hay una opcion para seleccionar nuestro archivo bajo formato sql, la cual debemos buscar en la carpeta "Grid-PHP-MySQL" desempaquetada de www, el nombre de nuestro archivo es "pdts_usa.sql" y corresponde a una tabla con la relacion de presidentes de los Estados Unidos de Norteamerica (tabla presidents), y de partidos politicos (tabla parties), con la realizaremos opciones alta, baja, modificacion, consulta e impresion...
- Con nuestro explorador debemos ingresar a la carpeta "Grid-PHP-MySQL" creada en la carpeta www del Appserv, y alli "editar" el archivo "database.php". Este archivo en sus primeras lineas tiene en su inicio las intrucciones de conexion a nuestra base de datos:
// This will connect us to our database...
mysql_connect("localhost", "root", "myPassword") or
die("Could not connect: " . mysql_error());
mysql_select_db("tutorial");
En ella debemos modificar los parametros root (si nuestro usuario de ingreso no es root sino otro personalizado, y poner nuestro Password de conexion a MySQL (el que utilizamos en PHPMyAdmin), asimismo poner en la clausula mysql_select_db el nombre nuestra base de datos, si no corresponde a "tutorial" como se indica. Si nuestra prueba la realizamos directamente en un servidor externo como www.x10hosting.com con dominio propio, entonces en lugar de localhost debemos colocar nuestra direccion web correspondiente: www.mydominio.com
- ..y ya estamos listo para ejecuatr nuestro ejercicio...!
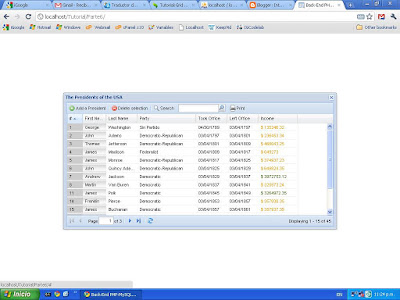
Esto nos indica que nuestra descarga y copia ha sido correcta, y ya estamos listos para revisar el material de apoyo descargado y descubrir como hemos efectuado nuestro conexion a MySQL utilizando PHP, HTML y Javascript para trabajar con ella funciones basicas de mantenimiento de Tablas como Ingreso, Modificación Eliminación, Consulta, Impresion, Busquedas, etc, bajo un formato clasico.
Nota.- si no aparece la pagina mostrada es probable que no hayamos descargado nuestra version completa o "liviana"de ExtJs en la carpeta "www", como mostramos en "el potencial de ExtJs"; o tal vez, estemos usando una versión de ExtJs diferente de la indicada en nuestro archivo HTML (..ahora estamos usando la versión ext-3.3.1 vigente al 01/03/2011). Observe la ruta rerlativa a www que utilizamos para acceder dichos archivos "../../extjs/extjs-3.1.1" en este caso (que indica 2 carpetas sobre nuestra descarga del tutorial). Efectúe los cambios de la ruta necesarios en el archivo index.html del tutorial y pruebe nuevamente hasta que aparezca la ventana con nuestro Grid como indica la figura (haga click sobre esa figura, y se dirigirá a una pantalla de prueba indicada en el propio tutorial de la pagina oficial de ExtJs, aunque reiteramos que, debemos hacer nuestras pruebas sobre nuestro servidor local ( htpp://localhost ), pues en este caso nuestro código es una version mejorada de la mostrada en dicho tutorial...
Y en caso que aparezca el Grid, pero sin "data", entonces lo que debemos revisar es nuestra configuración a la base de datos "tutorial" que debimos haber creado con phpMyAdmin en nuestro servidor Appserv (el nombre de nuestro usuario de acceso a MySQL, el password, el nombre de la base de datos, etc.)
Detalle del Modulo.
1. Al revisar los archivos desempaquetados de nuestro Material de Apoyo encontraremos los siguientes archivos:
- Readme.txt, donde encontraremos informacion respecto a este tutorial en la pagina web oficial de ExtJs, por cuanto este ejercicio ha sido bajado y adaptado de allí; teniendo como principal mejora que ahora estamos trabajando con "stores" tanto para la base de datos de presidentes, como con la de partidos (vale decir que si corregimos en la Base de Datos el nombre de un partido esto debe verse reflejado en los "combobox" utilizados, no ocurria asi en el tutorial original donde el store de partidos es un dataarray "local" y estatico; asimismo se ha corregido algunos errores para que el ejercicio trabaje bien en todas sus opciones (en especial en el grabado del nombre del partido de cada presidente, donde el combobox del Grideditor no trabajaba bien por un error simple: en el tutorial original: se indicaba como PartyValue del combobox a PartryID en vez de PartyName, pero si revisa la logica de la funcion updatePresident() de database.php, observará que para encontrar un registro se utiliza el nombre del partidoy no su codigo o ID..).. pero en general este tutorial ExtJs esta muy bien explicado, por lo que para consultas detalladas de todo el desarrollo del mismo paso a paso, pues puede tambien seguir y revisar el enlace indicado.
- pdts_usa.sql, archivo tipo texto en formato de lenguaje SQL con el, una vez creada nuestra base de datos tutorial, se crearan las tablas presidents y parties, y la data correspondiente para iniciar el ejercicio.
- database.php, archivo de tipo texto en formato de lenguaje PHP con el cual actua del lado del servidor para interactuar con nuestra base de datos, en ella hemos comentado las partes que corresponden a cada caso: modo de Conexion inicial y funciones de actualizacion, creación, borrado, busqueda e impresion de nuestra data; las formas de este codigo pueden ser facilmente comprendido y ajustado anuestros desarrollos propios.
Se presenta asimismo las funciones getlist() y getparties() que son las ejecutan nuestras consultas de las tablas MySQL, habiendose comentado las adiciones efectuadas por el caso de efectuar "Conteo de Paginas" y "Busquedas rapidas".
Se presenta asimismo a las funciones JEncode y codeDate, la primera para llamar a las funciones standard de codificacion del formato Json, y la segunda para el tratamiento de los campos tipo fecha.
- JSON.php, archivo de tipo texto en formato PHP que es una libreria clasica de PHP para el manejo del formato JSON con el que se trabaja las base de datos y tablas de MySQL (y que siempre debemos utilizar en nuestros proyectos que trabajemos con MySQL)
- Index.html, archivo de tipo texto en formato HTML de ejecucion automatica donde se encuentran las directivas de inicio de nuestro ejercicio para la importacion de las librerias de ExtJS y las de nuestro ejercicio.
- presidentslist.html, archivo en formato HTML que nos muestra una Tabla, la cual se genera al ejecutar la opcion impresion de nuestro ejercicio: luego en las instrucciones PHP correspondientes podrá observar como se manda a imprimir dicho documento.
- mainscript.js, archivo en formato ExtJs debidamente empaquetado utilizando namespace, que nos muestra las funciones e instrucciones ExtJs que permiten el funcionamiento de las opciones de Actualizacion, Creacion, Modificacion, Consulta, Impresion y Busqueda, entre otras opciones, de nuestro tutorial.
- searchfield.js, archivo en formato ExtJs que exclusivamente contiene las funciones que nos muestran el recuadro de Busqueda Rapida del ejercicio.
- style.css, archivo en formato CSS que permite la llamada a las imagenes que utilizaremos en los botones de acceso a las opciones de nuestro ejercicio mostradas en la barra superior de nuestra ventana (toolbar).
- carpetas icons e images, la primera contiene el icons mostrado en la pestaña de nuestro navegador; y el segundo, las imagenes jpg personales utilizadas en el ejercicio y los dos estilos de celdas que hemos presentado en este caso para mejorar la presentación de las celdas del Grid...
APUNTES TECNICOS
Si ya han probado todas las opciones de nuestro modelo de mantenimiento de Tablas, al revisar el Codigo debe tenerse presente los siguientes puntos:
Si ya han probado todas las opciones de nuestro modelo de mantenimiento de Tablas, al revisar el Codigo debe tenerse presente los siguientes puntos:
- Si revisan el codigo de mainscript.js notarán que, la codificación del form de busqueda, en el combobox de partidos, mantiene una estructura estatica y de carga "local" a partir de un simplestore que carga un array con los ID y nombre de los partidos. Vale como ejercicio que recodifiquen dicho combobox con el store de partidos ya creado (al modo de como se ha efectuado en el combobox del grideditor de presidentes), para que el ejemplo sea mas real, es decir, que si efectua una modificacion de algun dato de la Tabla de Partidos (como cambiar el nombre), entonces "dinamicamente" los cambios se vean reflejados al cargar los combobox.
- En el grideditor de presidentes podrán observar que algunas columnas pueden estar definidas pero no mostrarse mediante las clausulas hidden:false o hidden:true, como es el caso del IDparty. Y Este es un apunte que debemos tener muy en cuenta especialmente al trabajar tablas cuya ID a veces no queremos mostrar en nuestra pantalla, como si quisieramos que no se muestre el ID de los presidentes en nuestro ejemplo; en estos casos, casi como norma, resulta imprescindible definir como primera columna de nuestros Grids el ID de nuestras tablas, por cuanto si observan con detalle la codificacion de Actualizacion de Datos en database.php, la logica de ubicación de nuestros registros se basa en un "Where" que utiliza al ID para especificar el registro...
- Cabe resaltar asimismo, que los ID de nuestras tablas en nuestra base de datos (MySQL en este caso), son por defecto definidas con tipo de datos INT, modalidad "auto_increment" y del tipo "primaryKey"; es decir, que corresponden a los campos con los usualmente efectuaremos "relaciones" con otras tablas (como es nuestro caso de la Tabla Partidos con la de Presidentes).
Espero que este Codelab de introduccion al entorno del Back-End Apache, PHP, MySQL sea suficiente para entender el esquema de su funcionamiento, y nos animemos a efectuar nuestras propias pruebas, y en el como siempre, les entregamos modelos de codificación, librerias y herramientas muy utiles para el desarrollo de casos reales; en lo que corresponde a nosotros, nos comprometemos a la brevedad a desarrollar otro ejercicio que contenga un Wizard para el control de acceso a nuestras aplicaciones, y siguiendo la línea de los ejercicios anteriores nos Integremo a Google, empleando por el momento visualizaciones (pero que bien podriamos utilizar otras API como Google Language que utilizamos en todas las paginas de este Blog); pero al respecto cabe indicar que el proceso indicado de utilizar visualizaciones Google esta practicamente solucionado, por cuantro al ya tener nuestra "data" cargadas en "stores" entonces, ya es posible utilizar nuestras extensiones ya desarrolladas en nuestros post Integracion a Google 1ra y 2da parte".>
Saludos
@Mlaynes
@Mlaynes
 Opina en nuestro foro §FB..!
Opina en nuestro foro §FB..!









No hay comentarios:
Los comentarios nuevos no están permitidos.